WordPressでブログを運営しているとテーマ変更やプラグイン追加等の機会があると思いますが、それをいきなり本番環境で行うことに不安を感じていました。そんなとき「Local(Local by Flywheel)」を使ってみたらWordPressのローカル環境が簡単に構築できたんです。
今回は、Windows10での「Local」の導入手順を解説していきます。
- WordPressのローカル環境を簡単に構築したい
- WordPressのおすすめのローカル環境を知りたい
- Localの導入手順や設定方法を知りたい
- そもそもローカル環境って何?
ローカル環境とは
まず、ローカル環境とはどういうものなのか解説します。
WordPressはPHPを動作させる等のため、通常レンタルサーバーを利用して構築します。ローカル環境とは、そういったサーバーやFTPを介さず自分のPC上だけに構築する環境のこと。 いきなり本番環境で試す前に動作確認が行えるので安心です。
過去に「XAMPP」というツールでローカル環境を構築したときは少々設定が難しかったのですが、今回の「Local」は環境構築の簡単さに感動したほどです。
「Local」を使ってWordPressのローカル環境を簡単に構築する方法
それでは「Local」を使ってローカル環境を構築する方法を解説します。
Localのダウンロード
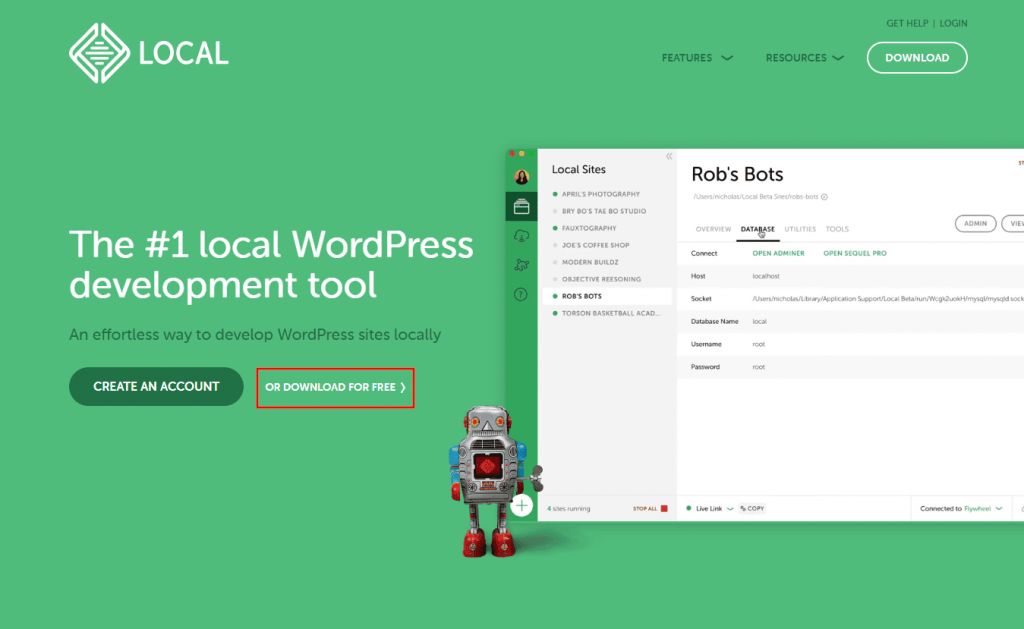
以下の公式サイトからLocalをダウンロードします。
公式サイトを開いたら「OR DOWNLOAD FOR FREE」をクリック。

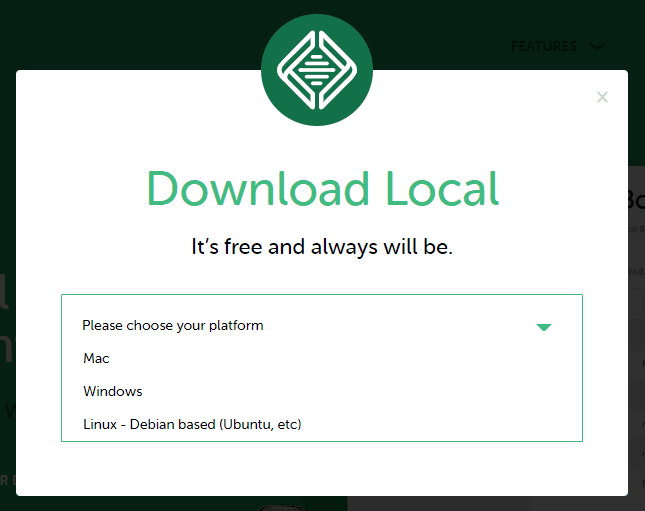
使用しているOSを選択します。

次に入力画面が出ますが、ここではメールアドレスだけ入力して「GET IT NOW!」をクリックすればOKです。

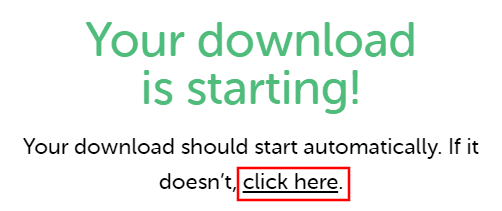
通常は自動でダウンロードが開始されますが、もしダウンロードが始まらない場合は「Your download is starting!」と表示されているウィンドウの「click here」をクリックします。

これでダウンロードは完了です。
Localのインストール
さきほどダウンロードしたexeファイルは通常は「PC > ダウンロード」フォルダにあります。そのファイルをダブルクリックするとインストールのセットアップ画面が開くので任意のものを選択していきます。
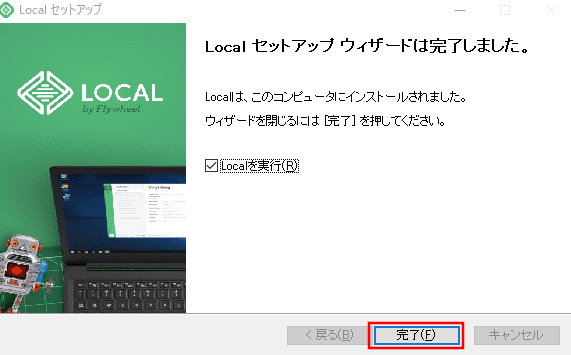
しばらく待つとインストールが完了し「Local セットアップ ウィザードは完了しました。」という画面が出るので「完了」をクリックします。

これでLocalのインストールは完了です。
Localの設定
インストールが完了するとデスクトップにLocalのショートカットアイコンが出来ているのでクリックしてLocalを立ち上げます。

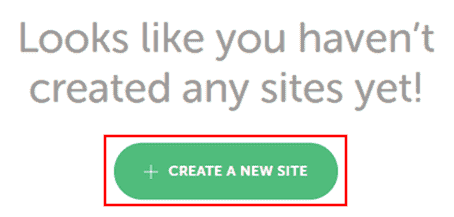
規約同意画面が出たらチェックを入れて「I AGREE」ボタンをクリックするとLocalの管理画面が開くので「+ CREATE A NEW SITE」ボタンをクリックします。

サイト名を入力する画面が出るので好みのサイト名を入力したら右下の「CONTINUE」ボタンをクリックします。
各種バージョン設定
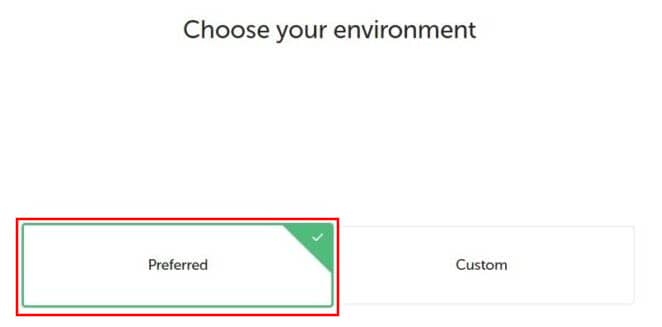
「Choose your environment」という画面ではPHP等のバージョン設定ができますが、推奨設定の「Preferred」を選択し「CONTINUE」ボタンをクリックします。

ログイン情報の設定
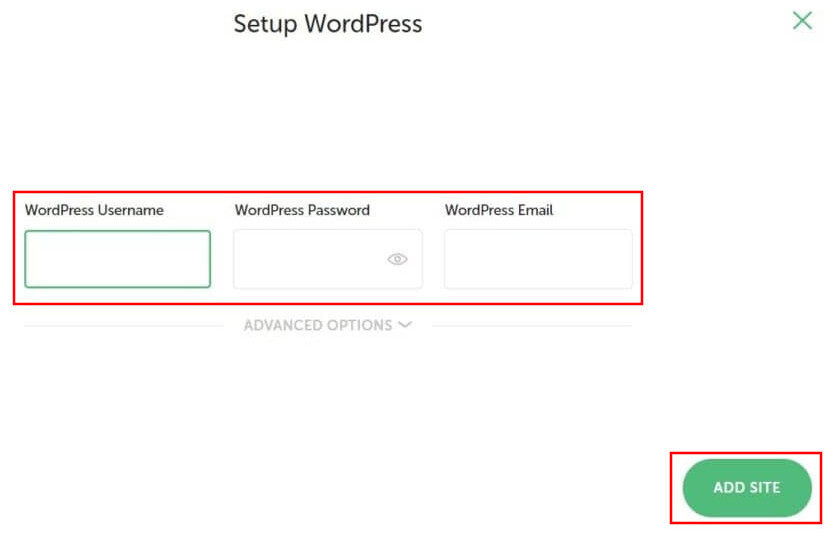
続いてWordPressのログイン情報を設定します。ユーザー名・パスワード・メールアドレスを入力し「ADD SITE」ボタンをクリックします。

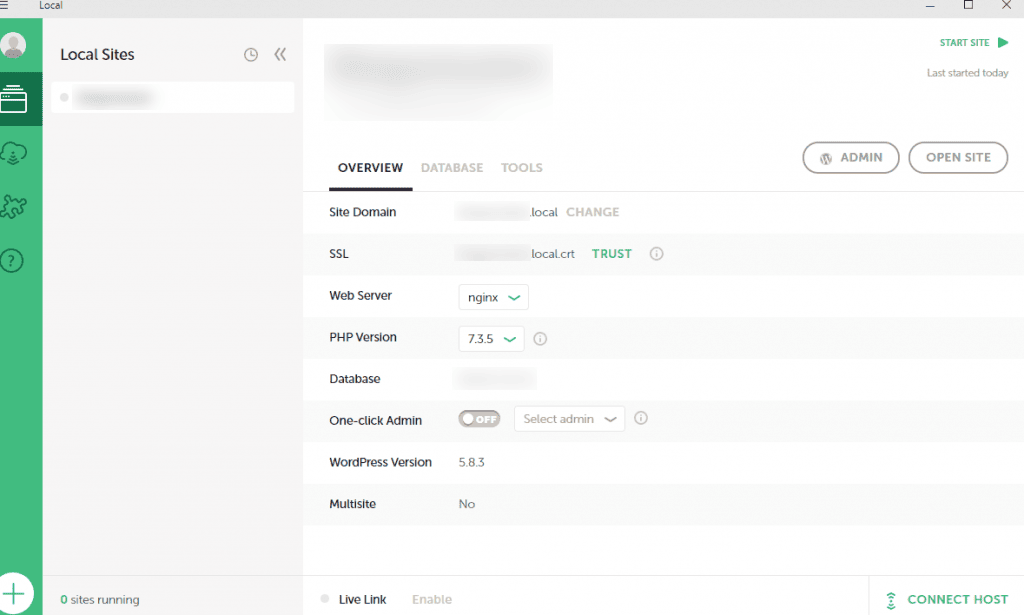
少し待つとWordPressやPHPのバージョンが表示された管理画面が出ます。

WordPressにログインする
それではWordPressの管理画面へ行ってみましょう。
右上の「START SITE」をクリックします。

右側に「ADMIN」「OPEN SITE」というボタンがありますが「ADMIN」のほうをクリックします。

WordPressのログイン画面が出るので、さきほど設定したユーザー名orメールアドレスとパスワードを入力して「ログイン」ボタンをクリックします。

これでWoredPressの管理画面が開きます。
WordPressの初期設定
デフォルトでは英語表示になっているので日本語表示に変更します。
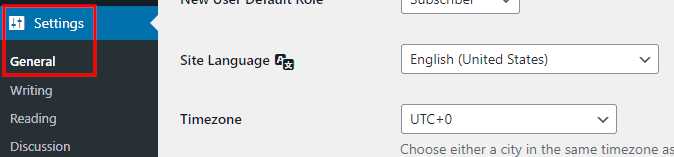
管理画面左側の「Settings」の「General」を選択。

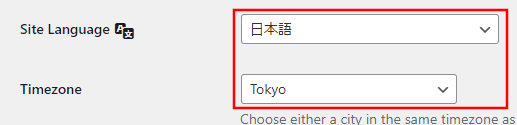
「Site Language」と「Timezone」をそれぞれ「日本語」「Tokyo」にします。

設定を変更したら一番下にある「Save Changes」ボタンをクリックします。

以上で、Localの導入・ローカル環境のWordPressの設定は完了です。
Localの終了手順
Localを終了させるときはLocalの管理画面右上の赤字で表示されている「STOP SITE」をクリックして管理画面を閉じます。

まとめ
やはり本番環境のWordPressでいきなり変更を加えるのはリスクが高いので、ローカルで動作する環境を用意することによって気兼ねなくトライ出来るのは非常に安心です。しかもそれを複雑な手順なしに導入できるって素晴らしいですよね。
以上、「Local」でWordPressのローカル環境を簡単に構築する方法でした。