
CSSで背景画像の上にテキストを表示させて、それを画像の中心に持ってきたい場面って結構あるんですよね。ページのトップ画像にタイトルを載せたり、画像の説明のために必要だったり。
今回はそのやり方について解説します。
目次
画像とテキストのデフォルト表示
まず、画像とテキストの初期位置関係はこんな感じです。すでにテキストの親要素には「text-align: center;」と記述しています。
<div class="container">
<img src="img/画像のファイル名.jpg" alt="背景画像">
<p>テキスト</p>
</div>.container {
text-align: center;
}
p {
margin: 0;
font-size: 3rem;
color: orange;
}
画像の下側にテキストが表示されています。
背景画像の上にテキストを中央配置させる方法
では、このテキストを画像の上に中央配置していきます。
positionプロパティを使う(relativeとabsolute)
まず、テキストの親要素に「position: relative;」と記述します。
.container {
text-align: center;
position: relative;
}次に、テキストに「position: absolute;」と記述し「top: 50%;」 「left: 50%;」と記述します。
p {
margin: 0;
font-size: 3rem;
position: absolute;
top: 50%;
left: 50%;
color: orange;
}
テキストの親要素に「relative」、動かしたいテキストに「absolute」を指定することにより、テキストが親要素の左上を基点として自身の位置を決められるようになります。
ただ、今の状態だと「top」「left」にそれぞれ50%と指定していますが、「テキスト」の左上基準の配置となっているため、「テ」の左上が中央になっているので修正が必要です。
transformプロパティで位置を修正
テキストを縦横方向に移動させるため「transform」プロパティの値「translate()」を使いX軸・Y軸の移動量を指定します。
p {
margin: 0;
font-size: 3rem;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: orange;
}
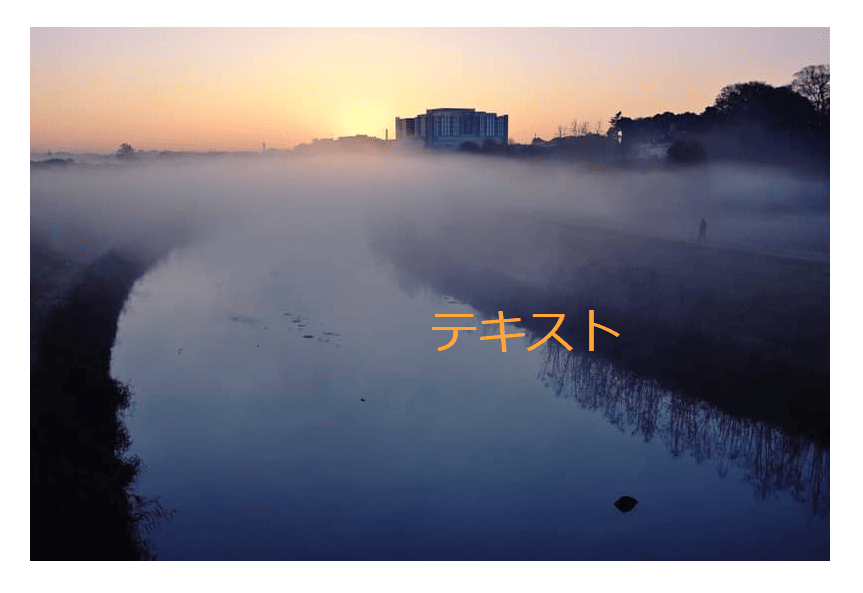
テキストをX軸・Y軸それぞれ-50%移動させることにより背景画像の中央に持ってくることが出来ました。
まとめ
ポイントをまとめます。
- 配置させたいテキストと親要素に「position」プロパティで関係性を構築
- 「position」プロパティの値「relative」と「absolute」はセットで使うと覚えておいたほうがよい
- 移動させたいテキストに「top」「left」などで移動量を記述
- 「transform」プロパティの「translate()」で位置を修正する
以上、背景画像の上にテキストを中央配置させる方法の解説でした!