CSSで要素の配置を決めたいときには「position」プロパティを使うと便利です。このプロパティはCSSでは使う機会も多いと思います。この記事では、それぞれの値がどんな動きになるのか見ていきたいと思います。
要素の移動量を決める「top」「left」「bottom」「right」プロパティ
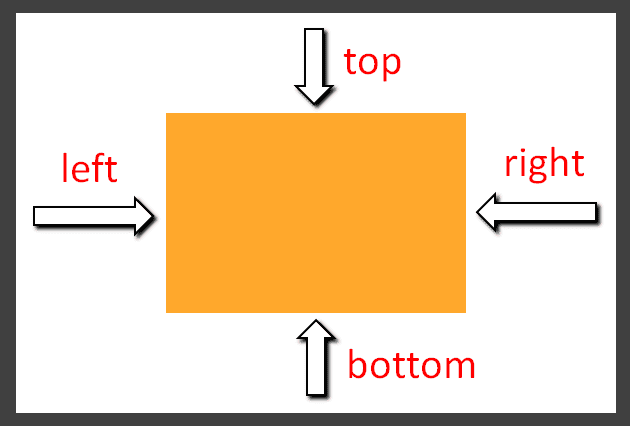
まず、 「position」プロパティとセットで使うことが多い「top」「left」「bottom」「right」プロパティを解説します。 このプロパティは、要素をどの方向にどれだけ移動させるかを決めることが出来ます。

書き方)
セレクタ名 {
top: 〇〇px(rem,em,%等);
}例えば「top」なら要素を上からどのくらい移動させるか決められます。値に20pxと指定すると基準から下方向に20px移動し、-20pxだと基準から上方向に20px移動します。
ちなみにwidth、heightが指定されている場合(auto以外)、「top」と「bottom」を同時に指定すると「top」が優先され、「left」と「right」だと「left」が優先されます。
基準を決める「position」プロパティ
要素の最終的な位置を決めるのは、さきほど紹介した「top」「left」「bottom」「right」プロパティですが、その基準を決めるのが「position」プロパティです。
この「position」プロパティを記述していない場合は次のようになります。
<div class="container">
<div class="inner"></div>
</div>.container {
width: 600px;
height: 400px;
background: #fff;
}
.inner {
width: 300px;
height: 200px;
background: orange;
}
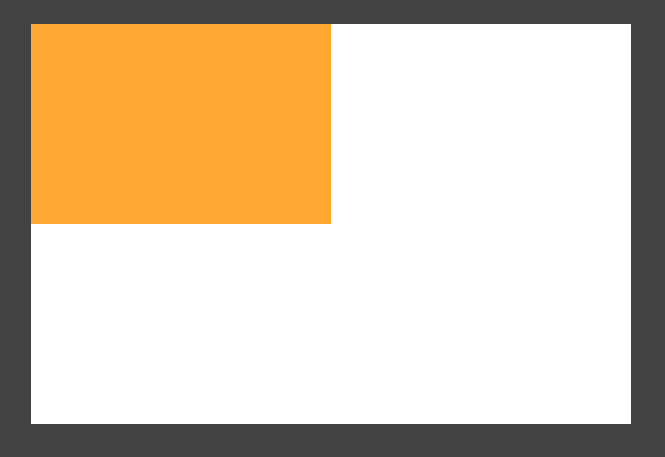
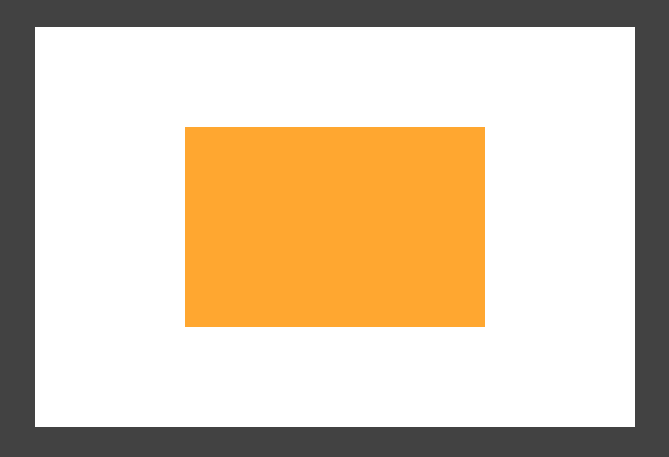
動かす対象であるオレンジ色の子要素が、親要素内の左上にピッタリ配置されています。
では、「position」プロパティの値を見ていきます。
1. position: static;
まずは初期値の「static」から。
.inner {
width: 300px;
height: 200px;
background: orange;
position: static;
top: 100px;
left: 150px;
}
「position」プロパティを記述していないときと同じ表示になっています。また、移動量を指定していますが、ご覧のとおり、この値は「top」「left」「bottom」「right」が効きません。要素の重なり順を指定する「z-index」プロパティも効きません。なので普段使うことはまず無いでしょう。
2. position: relative;
次は「relative」です。
.inner {
width: 300px;
height: 200px;
background: orange;
position: relative;
top: 100px;
left: 150px;
}
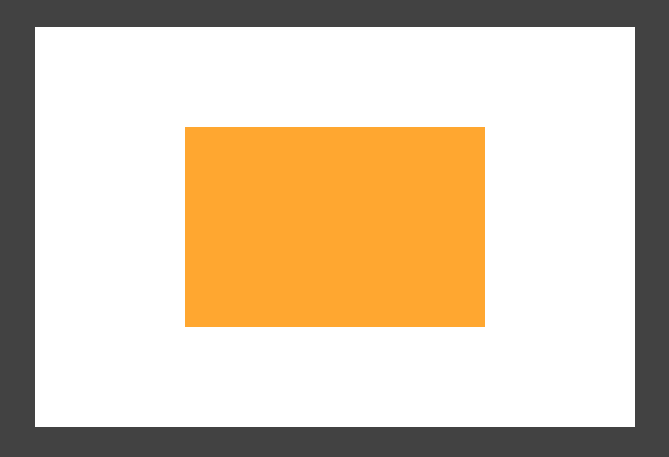
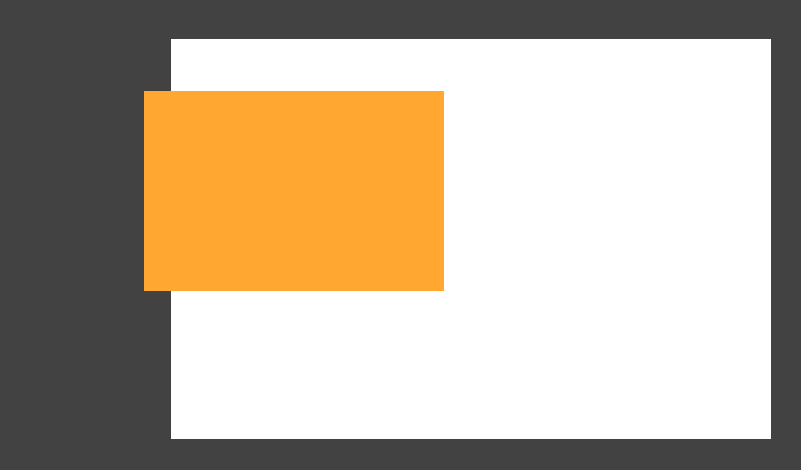
この値は、子要素自身の初期位置(今回の場合は親要素内の左上)を基準として相対配置されます。なので指定通り、基準位置から下方向に100px、右方向に150px移動しています。
3. position: absolute;
次は「absolute」です。
.inner {
width: 300px;
height: 200px;
background: orange;
position: absolute;
top: 100px;
left: 150px;
}
この値は絶対配置となり、単体で使用すると親要素では無くブラウザの左上を基点として配置されます。なので通常「relative」とセットで使うことがほとんどで、基準にしたい親要素に「relative」を指定してから、移動させたい子要素に「absolute」を指定します。
.container {
width: 600px;
height: 400px;
background: #fff;
position: relative;
}
.inner {
width: 300px;
height: 200px;
background: orange;
position: absolute;
top: 100px;
left: 150px;
}
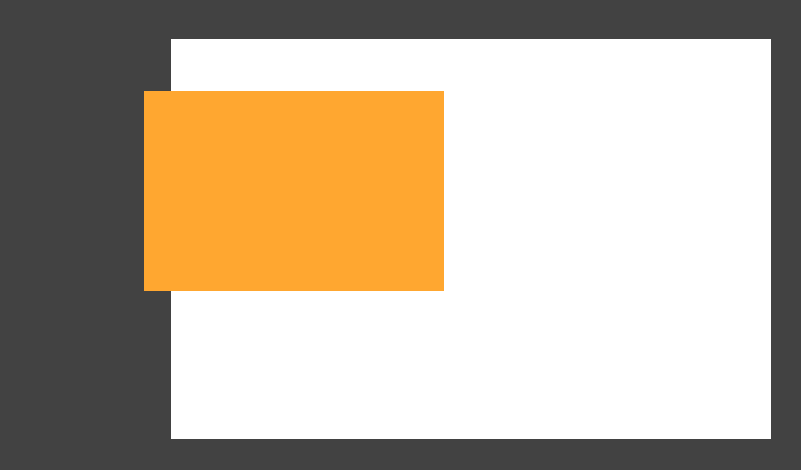
親要素を基準に子要素が配置されました。
この結果を見ると、子要素だけに「relative」を指定したときと同じですが、違いは、子要素だけに「relative」指定の場合は子要素の初期位置が基準であるのに対し、今回の場合は親要素が基準となっている点です。なので、常に今回のように表示結果が同じになるとは限りません。
4. position: fixed;
次は「fixed」です。
.inner {
width: 300px;
height: 200px;
background: orange;
position: fixed;
top: 100px;
left: 150px;
}
この値は、ブラウザの左上を基点として配置されます。なので一見、親要素に「relative」を指定せずに子要素に「absolute」を指定したときと表示は同じです。 ですがスクロールすると違いが判ります。この値はスクロールしても指定した要素は追従せずブラウザに残ったままになります。
5. position: sticky;
次は「sticky」です。
.inner {
width: 300px;
height: 200px;
background: orange;
position: sticky;
top: 100px;
left: 150px;
}
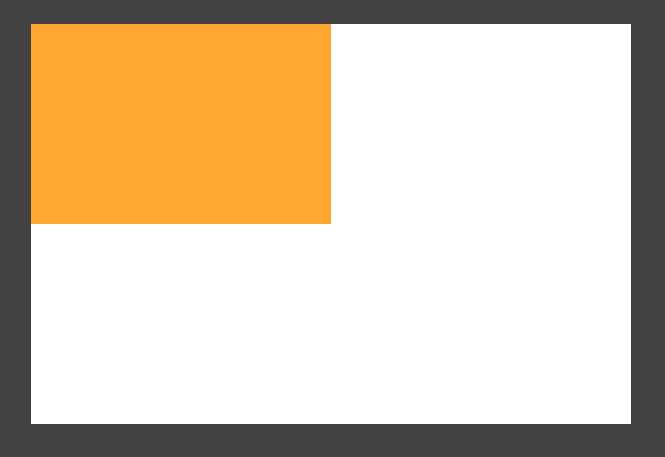
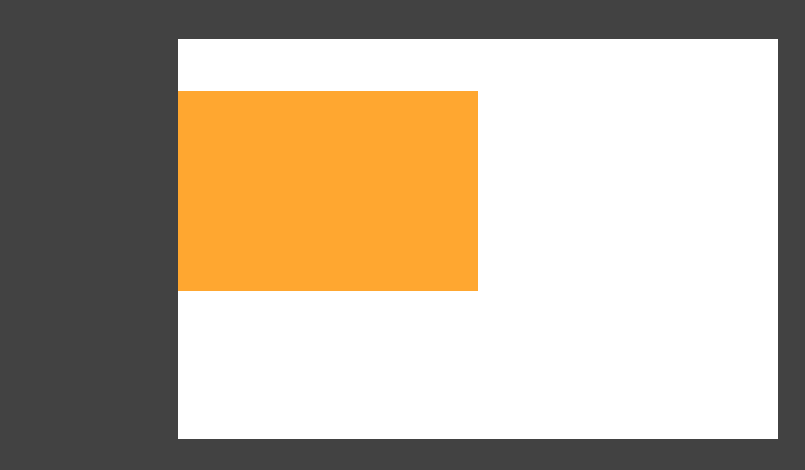
この値も、ブラウザの左上を基点として配置されますが、基点から親要素までの距離が指定した値よりも遠い場合、指定した値は無視され親要素に自身が完全に納まる場所まで移動します。なので上の画像のように、「left」に150pxを指定していても、明らかに150px以上あるブラウザの左端から親要素まで移動しています。
また、この値はスクロールしても「fixed」同様、指定した要素は追従せずブラウザに残ったままになりますが、それも親要素の範囲内に限ります。親要素内に自身全体を残せる動きをするのが、この値の特徴になります。
まとめ
- 「position」プロパティと 「top」「left」「bottom」「right」 プロパティは通常セットで使う
- 「position」プロパティで基準を決めて 「top」「left」「bottom」「right」 プロパティで要素の最終的な配置を決める
次に、「position」プロパティの値のおさらいです。
- 「static」・・・初期値。 「top」「left」「bottom」「right」「z-index」が効かない。
- 「relative」・・・要素自身の初期位置を基準として相対配置される。
- 「absolute」・・・絶対配置。通常「relative」とセットで使う。親要素に「relative」、移動させたい子要素に「absolute」を指定することで親要素基準にする。
- 「fixed」・・・ブラウザの左上が基点。スクロールしても指定した要素は追従せずブラウザに残る。
- 「sticky」・・・ブラウザの左上が基点。指定した値が、基点から親要素の距離に届かない場合、指定した値に関係なく親要素に自身が完全に納まる場所まで移動する。スクロールしても指定した要素は追従せずブラウザに残るが、それは親要素の範囲内に限る。親要素内に自身全体を残せる動きをする。
以上、要素の配置を決める「position」プロパティの解説でした!それぞれの値の特徴を理解して上手く使っていきたいですね。