CSSの「Flexbox」は「float」等に比べ、簡単に要素をレイアウト出来るモジュールです。もはやレイアウトを組む際の主流と言ってもいいのではないでしょうか。今回はFlexboxの書き方やプロパティと値の種類を見ていきたいと思います。
- Flexboxを使ってみたい
- Flexboxのプロパティや値にはどんな種類があるのか知りたい
Flexboxの書き方
Flexboxは「Flexコンテナ」と呼ばれる親要素と「Flexアイテム」と呼ばれる子要素で構成されていて、Flexboxを使う際には親要素に「display: flex;」(インライン要素には「display: inline-flex;」)と記述します。
「display: flex;」 記述なしの場合
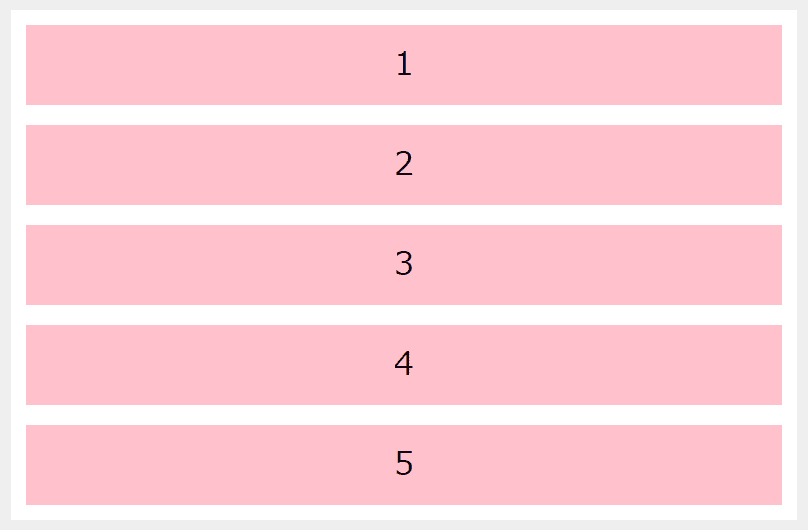
まず「display: flex;」を親要素に記述しない場合から見てみます。
<div class="container">
<div class="item">1</div>
…
</div>
子要素が縦並びになっています。
「display: flex;」 を記述した場合
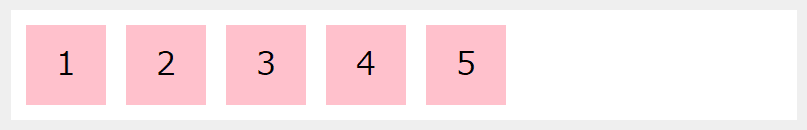
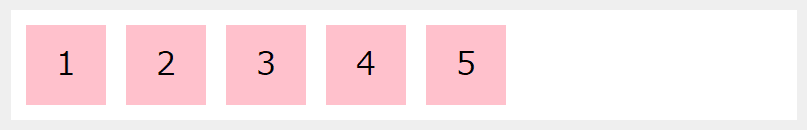
では親要素に「display: flex;」と記述します。
.container {
display: flex;
}
子要素が横並びになりました。
親要素に記述するプロパティ
次に、親要素に記述するプロパティを紹介します。
1. flex-direction
アイテムを配置する方向( 縦 or 横 )を指定します。
.container {
display: flex;
flex-direction: 〇〇;
}「〇〇」の部分に、次から紹介する値を記述します。
1-1. row
初期値。アイテムを左から右に配置します。初期値なので、親要素に「display: flex;」とだけ記述したときと同じ表示になります。

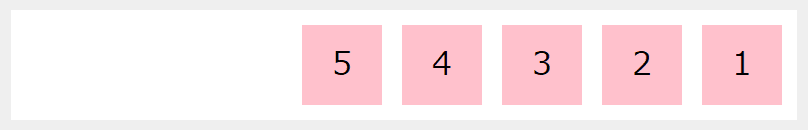
1-2. row-reverse
アイテムを右から左に配置します。

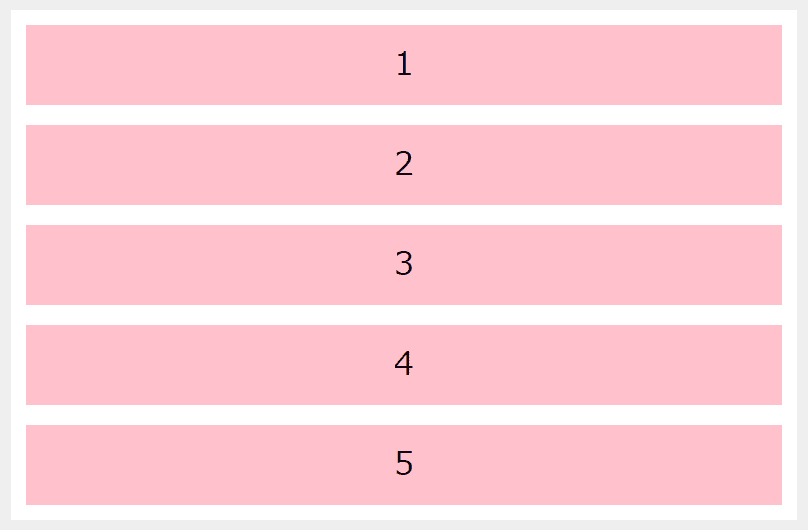
1-3. column
アイテムを上から下に配置します。

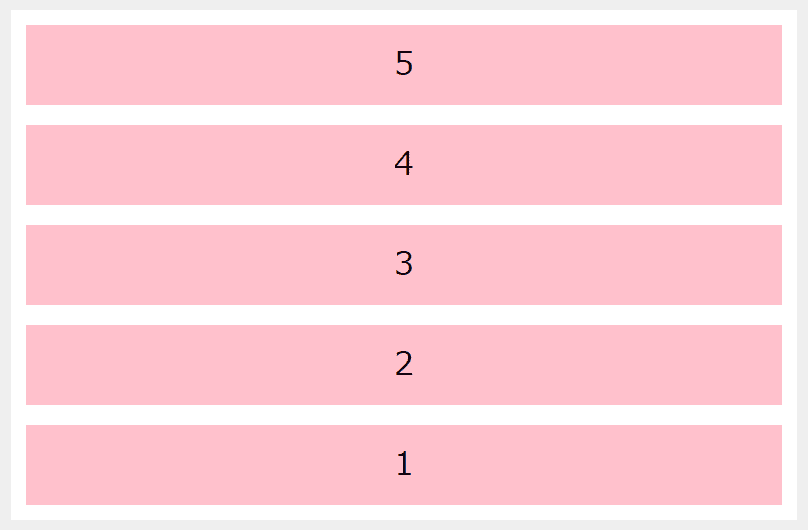
1-4. column-reverse
アイテムを下から上に配置します。

2. flex-wrap
アイテムが親要素の幅を超えるときに折り返すかどうかを指定します。折り返しの方向は「flex-direction」の値によって変わります。
.container {
display: flex;
flex-direction: △△; /* 場合によって記述 */
flex-wrap: 〇〇;
}「〇〇」の部分に、次から紹介する値を記述します。
2-1. nowrap
初期値。折り返しをしません。

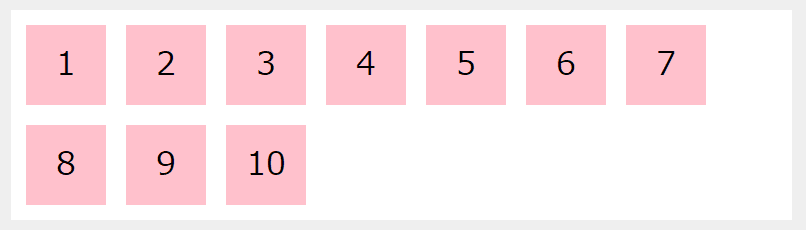
2-2. wrap
「flex-direction」の記述なし、または「flex-direction: row;」 が記述されている場合、左上から下に折り返します。

「flex-direction: row-reverse;」 が記述されている場合は、右上から下に折り返します。

2-3. wrap-reverse
「flex-direction」の記述なし、または「flex-direction: row;」 が記述されている場合、左下から上に折り返します。

「flex-direction: row-reverse;」 が記述されている場合は、右下から上に折り返します。

3. flex-flow
「flex-direction」と「flex-wrap」のそれぞれの値をまとめて1行で記述できるプロパティです。1つ目に「flex-direction」、2つ目に「flex-wrap」の値を半角スペースを空けて記述します。初期値は「row nowrap」。
.container {
display: flex;
flex-flow: row wrap;
}少し複雑ですが、それぞれのプロパティでの値の動きを把握していれば難しいことはありません。
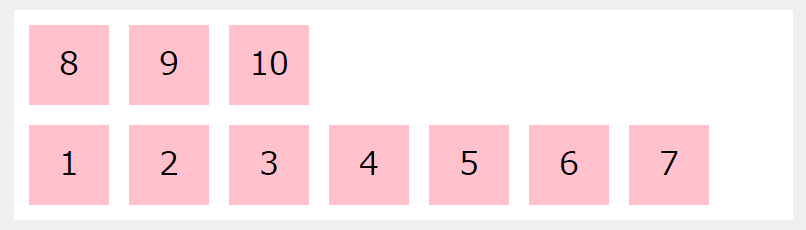
3-1. columnとwrapの場合
例としてアイテムが縦配置での動きを見ていきます。
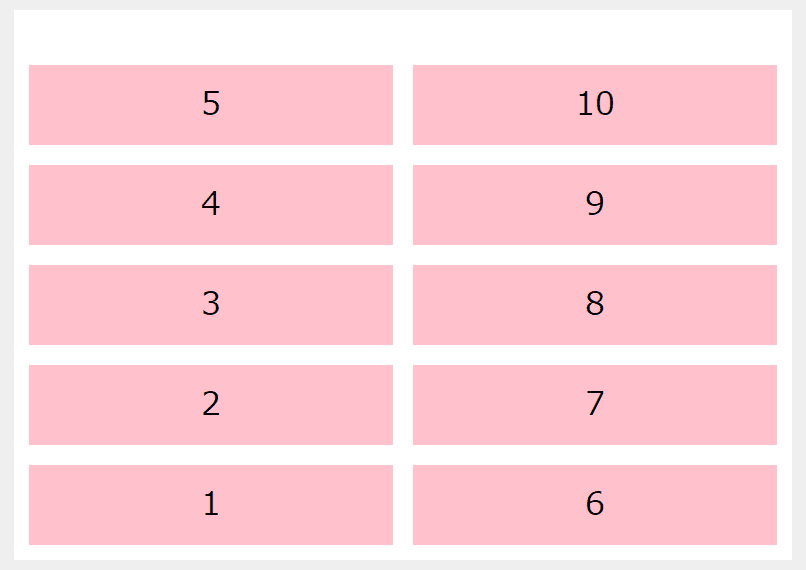
まず「column」と「wrap」を組み合わせた場合です。
左上から縦並びで右に折り返します。

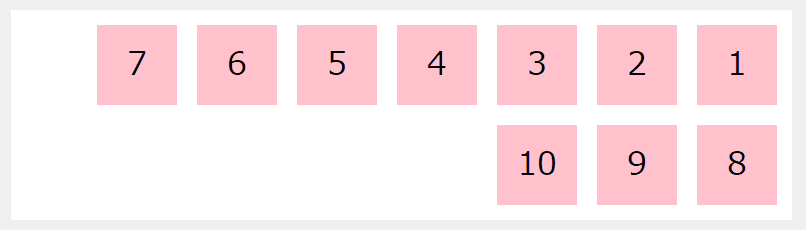
3-2. column-reverseとwrapの場合
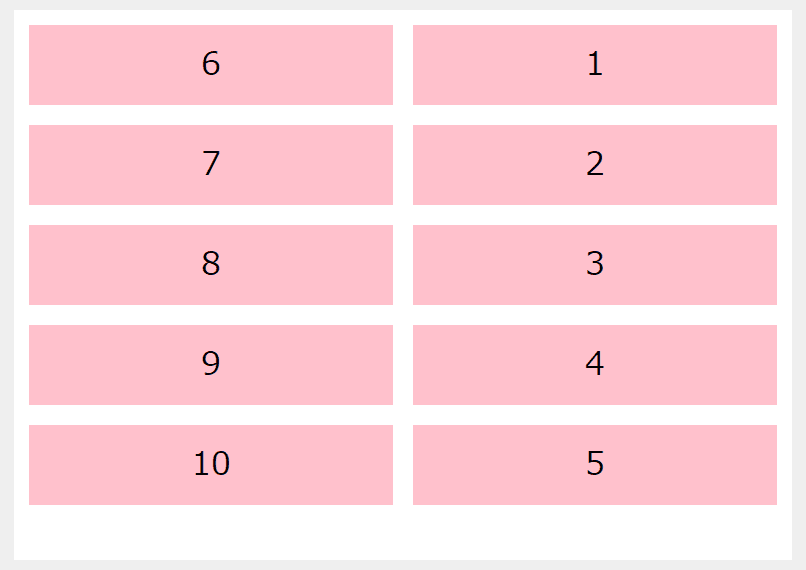
次に「column-reverse」と「wrap」を組み合わせた場合です。
左下から縦並びで右に折り返します。

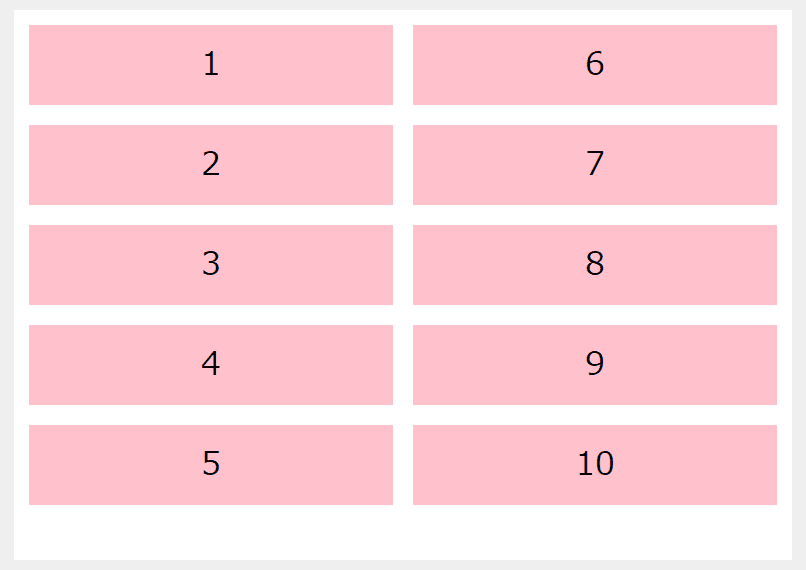
3-3. columnとwrap-reverseの場合
次に「column」と「wrap-reverse」を組み合わせた場合です。
右上から縦並びで左に折り返します。

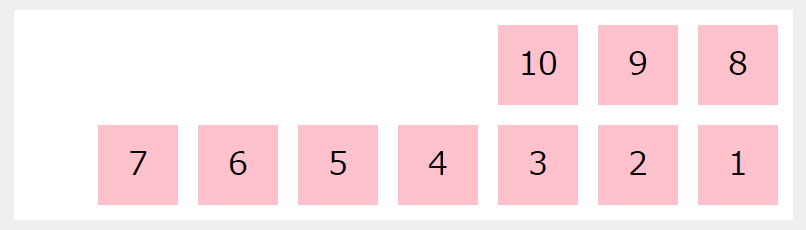
3-4. column-reverseとwrap-reverseの場合
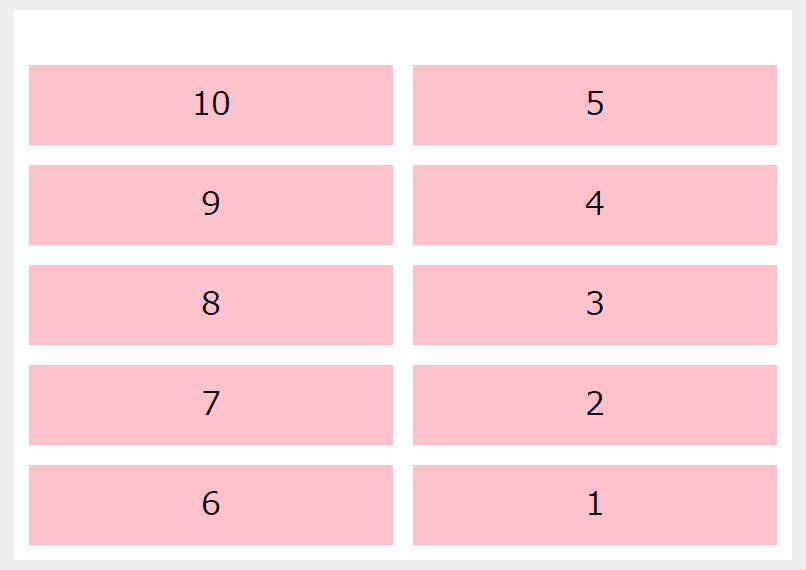
次に「column-reverse」と「wrap-reverse」を組み合わせた場合です。
右下から縦並びで左に折り返します。

4. justify-content
アイテムを水平方向にどう配置するかを指定します。
.container {
display: flex;
justify-content: 〇〇;
}「〇〇」の部分に、次から紹介する値を記述します。
4-1. flex-start
初期値。アイテムを左揃えで配置します。

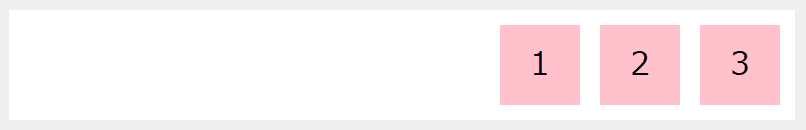
4-2. flex-end
アイテムを右揃えで配置します。

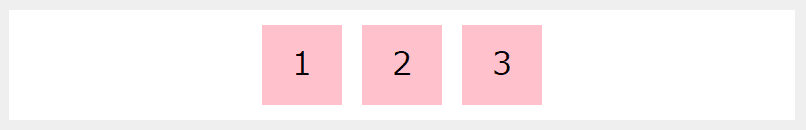
4-3. center
アイテムを中央揃えで配置します。

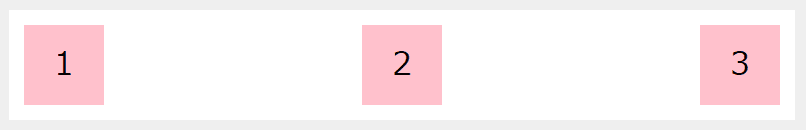
4-4. space-between
両端のアイテムは余白なく配置し、他のアイテムは均等に間隔を空けて配置します。

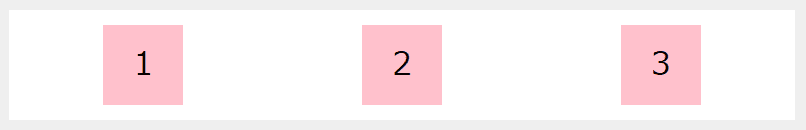
4-5. space-around
両端のアイテムも含めて均等に間隔を空けて配置します。

5. align-items
親要素に余白があった場合に、アイテムを垂直方向にどう配置するかを指定します。
.container {
display: flex;
align-items: 〇〇;
}「〇〇」の部分に、次から紹介する値を記述します。
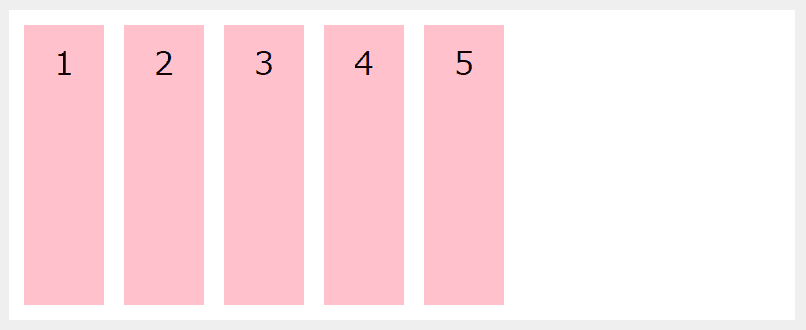
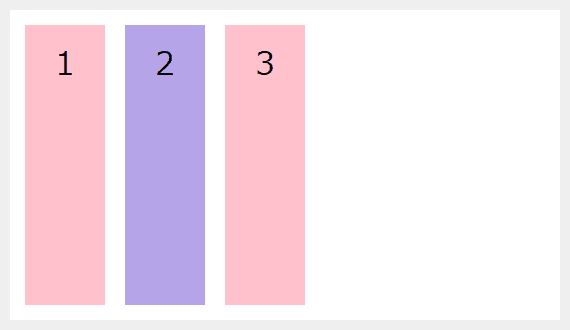
5-1. stretch
初期値。アイテムの上下の余白を埋めるように配置します。

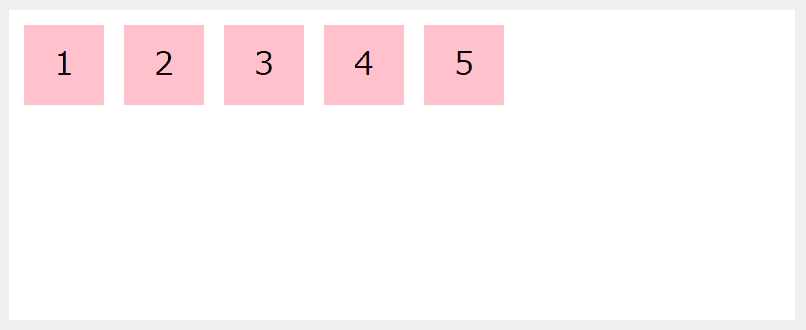
5-2. flex-start
アイテムを上揃えで配置します。

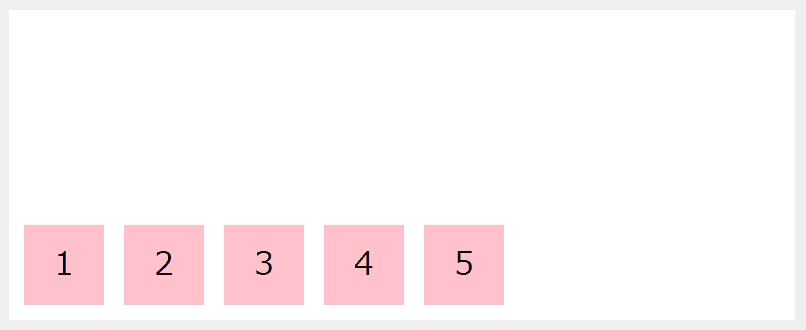
5-3. flex-end
アイテムを下揃えで配置します。

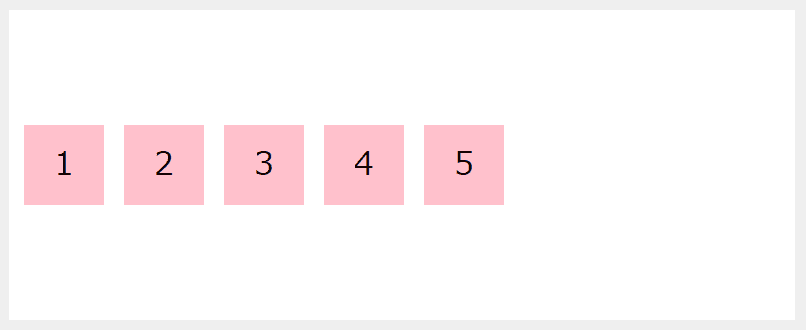
5-4. center
アイテムを中央揃えで配置します。

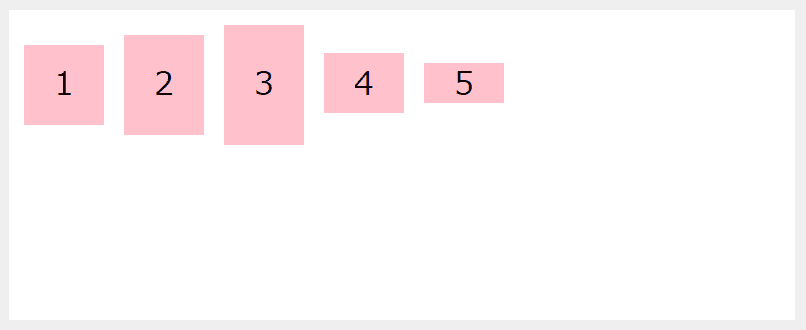
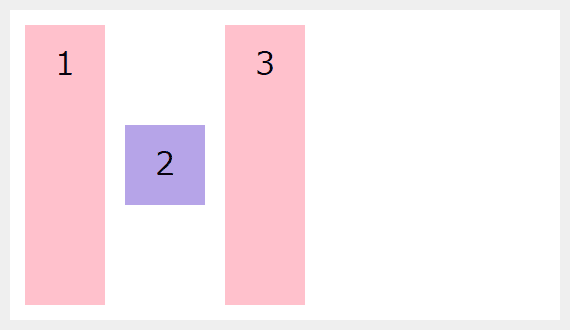
5-5. baseline
アイテムをベースラインで揃えて配置します。

6. align-content
アイテムが複数行あるときに垂直方向にどう配置するかを指定します。
「flex-wrap」の記述なし、または「flex-wrap: nowrap;」が記述されている場合、このプロパティは効きません。
.container {
display: flex;
flex-wrap: wrap;
align-content: 〇〇;
}「〇〇」の部分に、次から紹介する値を記述します。
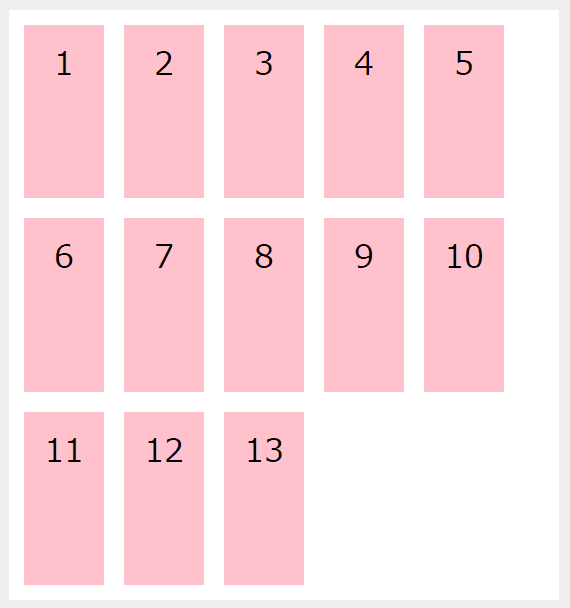
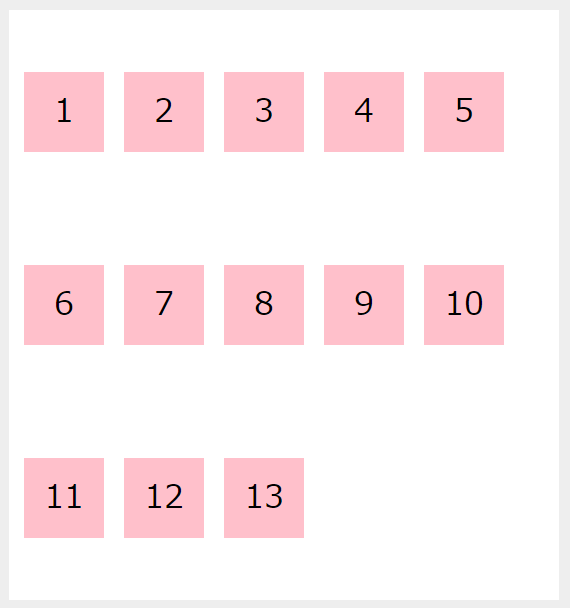
6-1. stretch
初期値。アイテムの上下の余白を埋めるように配置します。

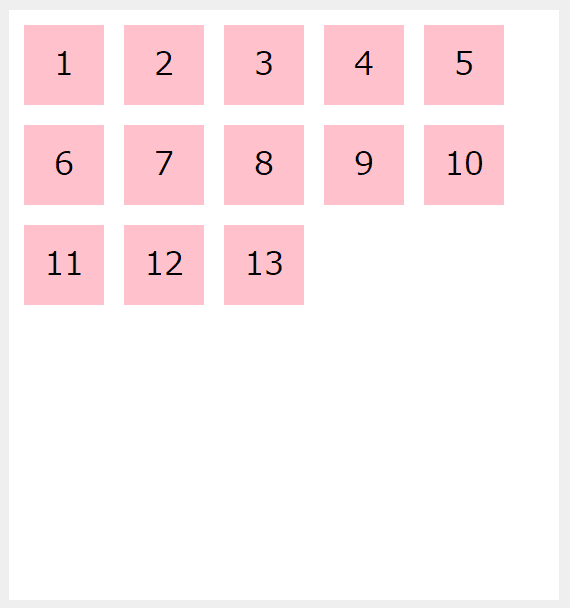
6-2. flex-start
アイテムを上揃えで配置します。

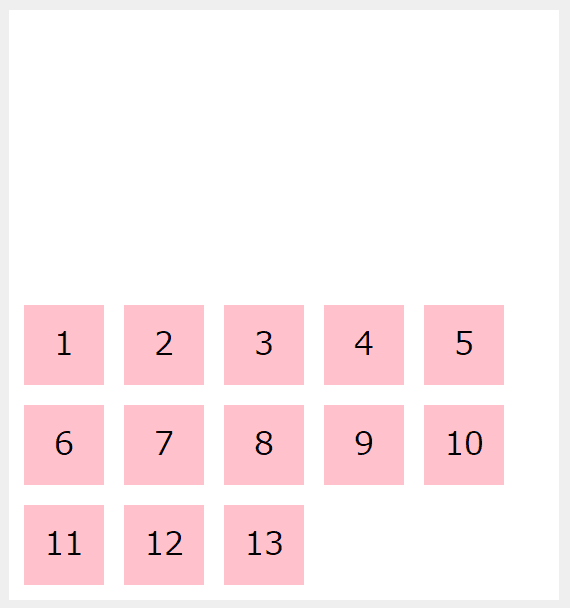
6-3. flex-end
アイテムを下揃えで配置します。

6-4. center
アイテムを中央揃えで配置します。

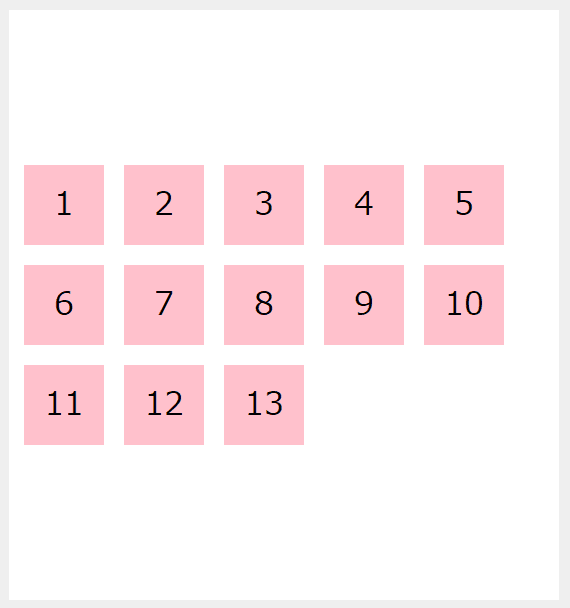
6-5. space-between
上下端の行のアイテムは余白なく配置し、他のアイテムは均等に間隔を空けて配置します。

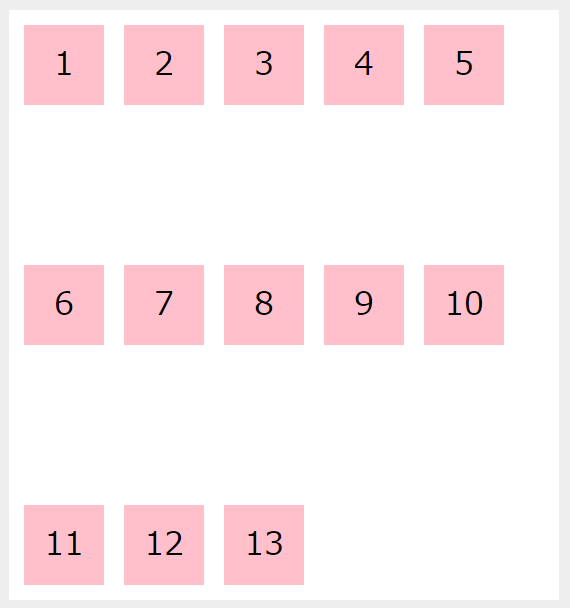
6-6. space-around
上下端の行のアイテムも含めて均等に間隔を空けて配置します。

子要素に記述するプロパティ
ここからは、子要素に記述するプロパティを紹介します。「display: flex;」は親要素に記述したままにしておきます。
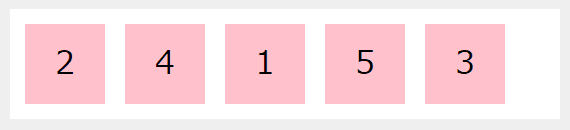
1. order
HTMLの記述順に関係なく、アイテムの並び順を数値(マイナス値含む)で指定できます。初期値は0。
<div class="container">
<div class="item1">1</div>
…
</div>.container {
display: flex;
}
.item1 { order: 3; }
.item2 { order: 1; }
.item3 { order: 5; }
.item4 { order: 2; }
.item5 { order: 4; }
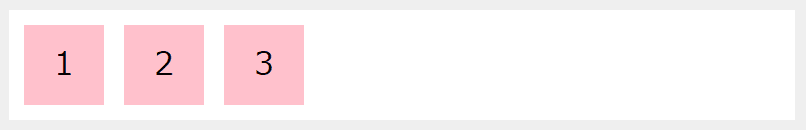
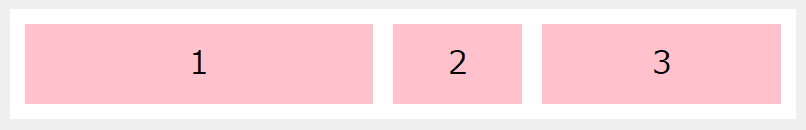
2. flex-grow
親要素に余白がある場合に、指定したアイテムを他のアイテムに対しどれくらい伸ばすかを数値で指定します。マイナス値は無効。初期値は0。
.container {
display: flex;
}
.item1 { flex-grow: 3; }
.item2 { flex-grow: 1; }
.item3 { flex-grow: 2; }
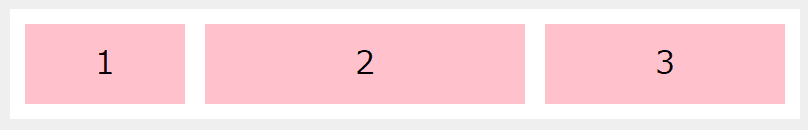
3. flex-shrink
「flex-grow」と逆で、アイテムの合計幅が親要素を超える場合に、指定したアイテムを他のアイテムに対しどれくらい縮めるかを数値で指定します。マイナス値は無効。初期値は1。
.container {
display: flex;
}
.item1 { flex-shrink: 3; }
.item2 { flex-shrink: 1; }
.item3 { flex-shrink: 2; }
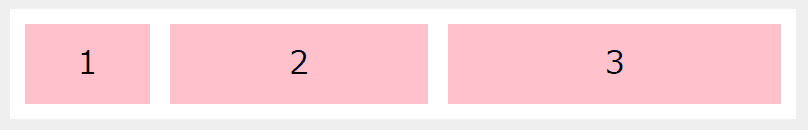
4. flex-basis
アイテムのベースとなる幅を「px」や「%」で指定します。初期値はauto。
.container {
display: flex;
}
.item1 { flex-basis: 150px; }
.item2 { flex-basis: 40%; }
.item3 { flex-basis: auto; }
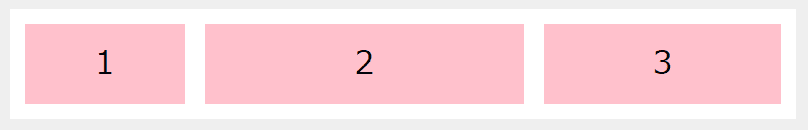
5. flex
「flex-grow」「flex-shrink」「flex-basis」のそれぞれの値をまとめて1行で記述できるプロパティです。初期値は「0 1 auto」。
.container {
display: flex;
}
.item1 { flex: 1 2 20%; }
.item2 { flex: 2 1 40%; }
.item3 { flex: 1 3 30%; }
6. align-self
親要素に余白があった場合に、アイテムを垂直方向にどう配置するかを指定します。同じ動きの「align-items」は親要素に記述しますが、こちらは子要素に記述します。
「align-items」よりこちらが優先されます。
.item2 {
align-self: 〇〇;
}「〇〇」の部分に、次から紹介する値を記述します。
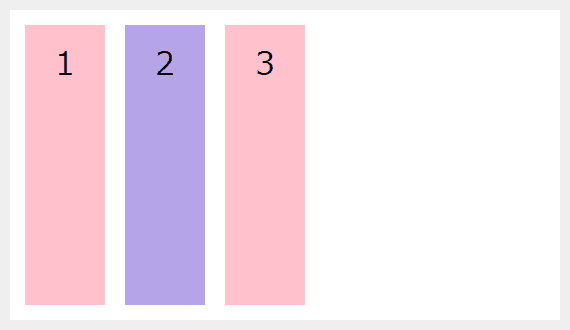
6-1. auto
初期値。親要素の「align-items」の値が引き継がれます。

6-2. stretch
アイテムの上下の余白を埋めるように配置します。

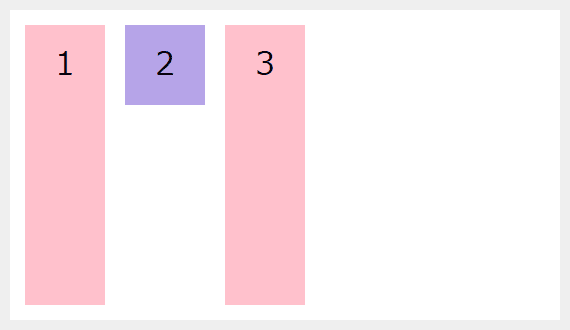
6-3. flex-start
アイテムを上揃えで配置します。

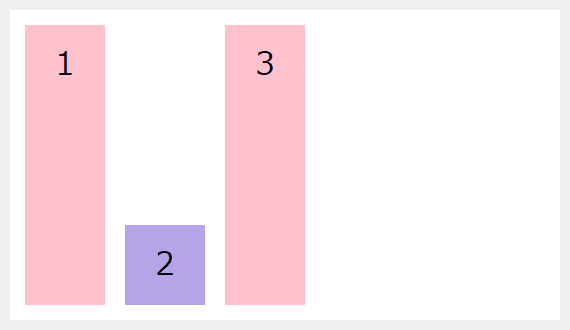
6-4. flex-end
アイテムを下揃えで配置します。

6-5. center
アイテムを中央揃えで配置します。

6-6. baseline
アイテムをベースラインで揃えて配置します。

まとめ
Flexboxを使う際は自分が今、縦・横どちらの軸を主体にアイテムを動かそうとしているのかイメージしていれば動きも把握しやすいでしょう。Web制作する上で自由にレイアウトが組めるFlexboxでデザインを楽しみましょう!
以上、Flexboxの解説でした!