
「text-align」プロパティは、CSSではかなりの頻度で使われるプロパティではないでしょうか。そのため、どんな値があるのかを知っておくと何かと便利です。
そして、このプロパティは使われる機会が多い分「思ったように配置されない・・・」となることも結構あるんですよね。
今回は「text-align」プロパティの解説や、指定したのに効かない原因・対処法について書いていきます。
「text-align」プロパティについて
「text-align」プロパティは、テキスト等の水平方向の配置を決めるCSSのプロパティで「ブロック要素」に指定します。
値の種類
では、どんな値があるのか見ていきましょう。
1. start
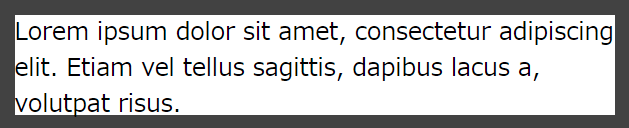
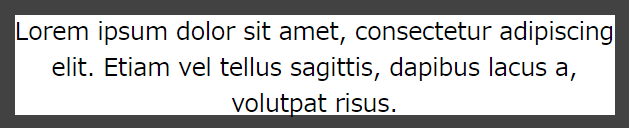
まずは初期値である「start」から。
<div class="container">
<div class="text">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam vel tellus
sagittis, dapibus lacus a, volutpat risus.
</div>
</div>.text {
font-size: 1.5rem;
text-align: start;
}
左から書くテキストなら「left」と同じ、右から書くテキストなら「right」と同じ表示になります。
この値は初期値なので「text-align」プロパティを記述しなくても同じ動きになります。
2. end
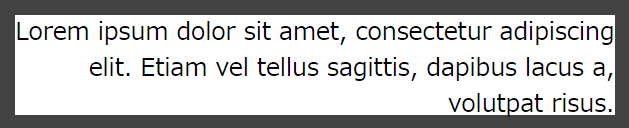
次は「end」です。
.text {
font-size: 1.5rem;
text-align: end;
}
左から書くテキストなら「right」と同じ、右から書くテキストなら「left」と同じ表示になります。
3. left
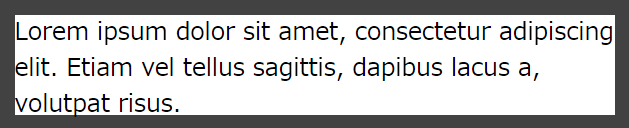
次は「left」です。
.text {
font-size: 1.5rem;
text-align: left;
}
要素が左端に寄ります。
4. right
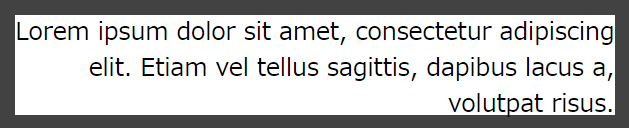
次は「right」です。
.text {
font-size: 1.5rem;
text-align: right;
}
要素が右端に寄ります。
5. center
次は「center」です。
.text {
font-size: 1.5rem;
text-align: center;
}
要素が中央に寄ります。
6. justify
次は「justify」です。
.text {
font-size: 1.5rem;
text-align: justify;
}
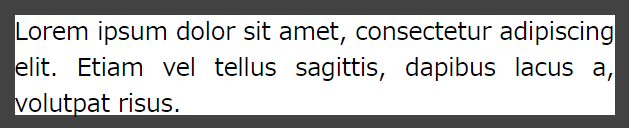
要素が両端揃えになります。テキストの場合は最終行以外が間隔が調整されて、行の両端が左右の端に広がります。
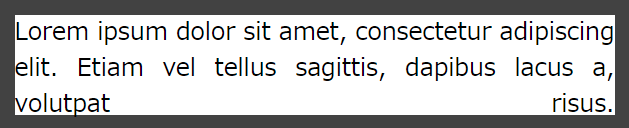
最終行も両端揃えにしたい場合は、「text-align-last: justify;」を追加で指定します。
.text {
font-size: 1.5rem;
text-align: justify;
text-align-last: justify;
}
最終行も含め両端揃えになりました。
7. match-parent
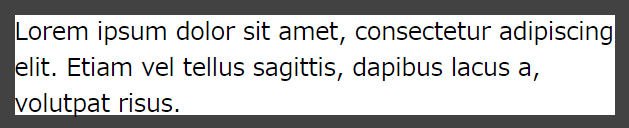
次は「match-parent」です。
.text {
font-size: 1.5rem;
text-align: match-parent;
}
この値は、親要素の値を継承します。この記事の解説では親要素にはtext-alignを指定していないので、初期値である「start」が適用されて左揃えになっています。
以上、「text-align」プロパティで使用する値の解説でした。
text-alignが効かない原因と対処法
テキストや画像の水平方向の位置決めをするために「text-align」を指定したのに、これが効かないことがあります。
その原因と対処法を解説します。
原因:インライン要素に指定している
この記事の冒頭の「text-align」プロパティの説明でも書きましたが、このプロパティは「ブロック要素」に効きます。つまり「インライン要素」に指定しても効きません。
例を見てみましょう。
ブロック要素に指定した場合
まず、ブロック要素に「text-align: center;」を指定してみます。
<div class="container">
<div class="text">テキスト</div>
</div>.text {
font-size: 2rem;
text-align: center;
}
ちゃんと要素が中央に配置されています。
インライン要素に指定した場合
次にインライン要素に「text-align: center:」を指定してみます。
<div class="container">
<span class="text">テキスト</span>
</div>.text {
font-size: 2rem;
text-align: center;
}
指定した「text-align: center;」が効いていません。
では、インライン要素に効かせる方法を解説します。
対処法:ブロック要素で囲う
text-alignを効かせたいインライン要素をブロック要素で囲み、そのブロック要素にtext-alignを指定します。
<div class="container">
<div class="outer"><span class="text">テキスト</span></div>
</div>.outer {
text-align: center;
}
.text {
font-size: 2rem;
}
「text-align: center;」が効いて、要素が中央に配置されました。
画像を挿入するときに使う「img」タグもインライン要素ですが、この方法で画像の水平位置を決めることが出来ます。
「text-align: justify;」が効かない理由
最後に、値「justify」をブロック要素に指定しているのに、両端揃えにならない場合の理由を解説します。
<div class="container">
<div class="text">テキスト</div>
</div>.text {
font-size: 2rem;
text-align: justify;
}
「text-align: justify;」が効いていません。
これは、値の解説のところに「テキストの場合は最終行以外が間隔が調整されて、行の両端が左右の端に広がります」と書いていますが、テキストが1行の場合は、それが最終行と判断されて値の指定が効かないんですね。
なので、最終行も両端揃えにするために「text-align-last: justify;」を追加で指定したときと同様に対処すればOKです。ただし今回の場合はテキストが1行(最終行)だけなので「text-align: justify;」の部分は不要になり「text-align-last: justify;」と書くだけで大丈夫です。
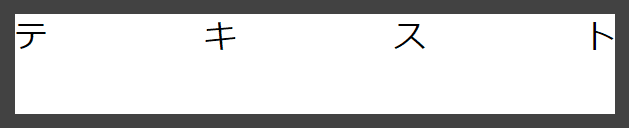
.text {
font-size: 2rem;
text-align-last: justify;
}
要素が両端揃えになりました。
まとめ
今回の内容をまとめます。
- 「text-align」プロパティはテキスト等の水平方向の配置を決める
- 「ブロック要素」に指定するもので「インライン要素」には効かない
- 「インライン要素」に効かせたいときは「ブロック要素」で囲う
- 値「justify」を使う際、テキストが1行の場合は最終行と判断されるので「text-align-last: justify;」と書く
「text-align」プロパティは、ポイントさえ押さえて使えば非常に便利なプロパティです。テキストや画像を自在に配置して、Webデザインの幅を広げていきましょう。
以上、「text-align」プロパティの解説でした!