CSSを書いていると、要素を重ねたい場面が出てきます。そんなとき「z-index」プロパティを使えば要素の重なり順を操作することが可能です。
この記事では、使い方や効かないときの対処法など、z-indexを使う上でのポイントを解説します。
⇒z-indexでマイナスの値を指定しても効かないときの対処法はこちら
z-indexとは
z-indexは、要素の重なりの順番を指定するプロパティです。値を指定してZ軸方向の重なり合う順番を操作します。「position」プロパティで要素を重ねたときなどに使うことが多いです。
書き方
z-indexの書き方です。
書き方)
セレクタ名 {
z-index: 〇〇(数値);
}数値が大きくなるほど上(手前)に表示されます。数値は整数で指定します。

z-indexを実際に書いてみる
では、具体的にコードを書いていきます。
z-indexの指定がない場合
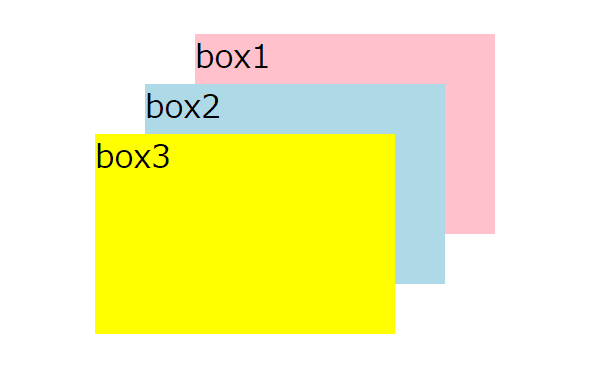
まず、z-indexを指定していない状態を見てみます。
親要素には「position: relative;」、子要素には「position: absolute;」と記述し「top」「left」プロパティで位置をずらして解りやすくしています。
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>.container {
width: 600px;
height: 400px;
background: #fff;
position: relative;
}
.box1, .box2, .box3 {
width: 300px;
height: 200px;
position: absolute;
}
.box1 {
background: pink;
top: 40px;
left: 200px;
}
.box2 {
background: lightblue;
top: 90px;
left: 150px;
}
.box3 {
background: yellow;
top: 140px;
left: 100px;
}
通常、CSSでは後に書いた要素ほど上に表示されます。この重なり順をz-indexで操作します。
z-indexを指定する
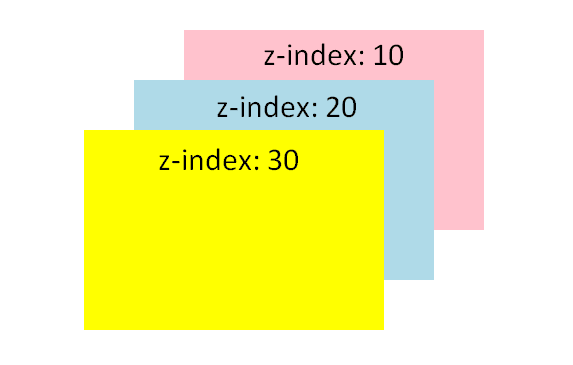
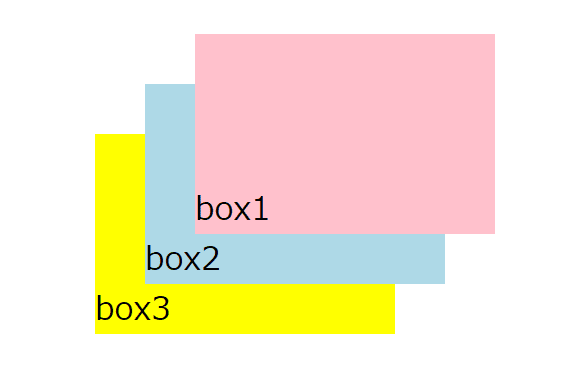
では、今の状態から重なり順を逆にしてみます。
.box1 {
background: pink;
top: 40px;
left: 200px;
z-index: 30;
}
.box2 {
background: lightblue;
top: 90px;
left: 150px;
z-index: 20;
}
.box3 {
background: yellow;
top: 140px;
left: 100px;
z-index: 10;
}
「z-index: 30;」のbox1が一番上に、「z-index: 10;」のbox3が一番下になって、要素の重なり順を入れ替えることができました。
z-indexが思うように効かないとき
z-indexを指定したのに思うような結果にならないときは、以下のような原因が考えられます。
原因1:「position」プロパティを指定していない
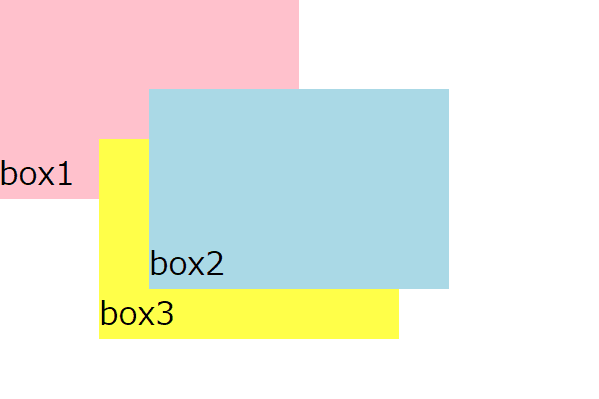
要素に「position」プロパティを指定していない、もしくは「position: static;」と指定しているときはz-indexが効きません。
.box1 {
background: pink;
top: 40px;
left: 200px;
z-index: 30;
}
.box2 {
background: lightblue;
top: 90px;
left: 150px;
z-index: 20;
position: absolute;
}
.box3 {
background: yellow;
top: 140px;
left: 100px;
z-index: 10;
position: absolute;
}
「z-index: 30;」を指定したbox1 ですが、box1のみpositionの指定をしていないためz-indexだけではなくtop、leftも効いていません。
対処法:「position」プロパティを指定する
対処法は簡単で、「position」プロパティ(「position: static;」以外)を使うだけです。z-indexはpositionとセットで使うと覚えておくといいでしょう。
原因2:数値に小数を指定している
z-indexは0.1といった小数が使えません。「position」プロパティを使っているのに変な配置になるときは小数を指定している可能性があります。
対処法:数値に整数を指定する
これも対処法は簡単で、数値に整数(マイナスの値もOK)を指定するだけです。
⇒z-indexでマイナスの値を指定しても効かないときの対処法はこちら
まとめ
- z-indexは要素の重なり合う順番を指定できる
- 通常、「position」プロパティとセットで使う
- 値の数値が大きいほど上に表示される
- 数値は整数で指定する(マイナスの値もOK)
- z-indexが効かないときは「position」プロパティを指定していないか、値に小数を指定していることがほとんど
要素の重なり順を操作できるz-indexはCSSを書く上で非常に重宝します。「position」プロパティと同時に使うということを覚えておけば大丈夫でしょう。
以上、z-indexの解説でした!