
前回の記事ではCSSでz-indexを使う上でのポイントを解説しました。
そのときに、指定する値は整数にする必要があることを書きましたが、整数でもマイナスの値を指定したら要素が表示されなくなる場合があります。今回は、そんな時の対処法を解説します。
目次
結論:親要素に指定する数値を変更する
z-indexでマイナスの値を指定したら要素が表示されなくなる場合は、親要素に指定する値を変更すればOKです。
詳しく解説します。
現象:値にマイナスの数値を指定すると要素が消える
z-indexの値にマイナスの数値を普通に指定するとどうなるのか例を見てみましょう。まず、既にz-indexで全ての要素に正数を指定している状態から。
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>.container {
width: 600px;
height: 400px;
background: #fff;
position: relative;
}
.box1, .box2, .box3 {
width: 300px;
height: 200px;
position: absolute;
}
.box1 {
background: pink;
top: 30px;
left: 230px;
z-index: 30;
}
.box2 {
background: lightblue;
top: 100px;
left: 150px;
z-index: 20;
}
.box3 {
background: yellow;
top: 170px;
left: 70px;
z-index: 10;
}
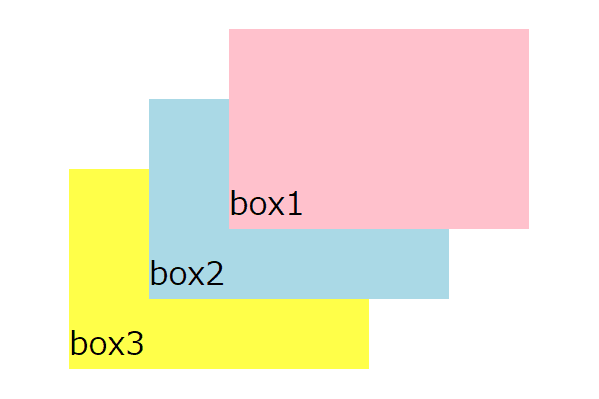
現状、上から「box1」>「box2」>「box3」という重なり順です。
この状態から、box1の値を「z-index: 0;」もしくはz-indexの記述なしにして、box2の値にマイナス数値を指定します。
つまり、上から「box3」>「box1」>「box2」という重なり順にしたいわけです。
.box1 {
background: pink;
top: 30px;
left: 230px;
z-index: 0;
}
.box2 {
background: lightblue;
top: 100px;
left: 150px;
z-index: -10;
}
.box3 {
background: yellow;
top: 170px;
left: 70px;
z-index: 10;
}
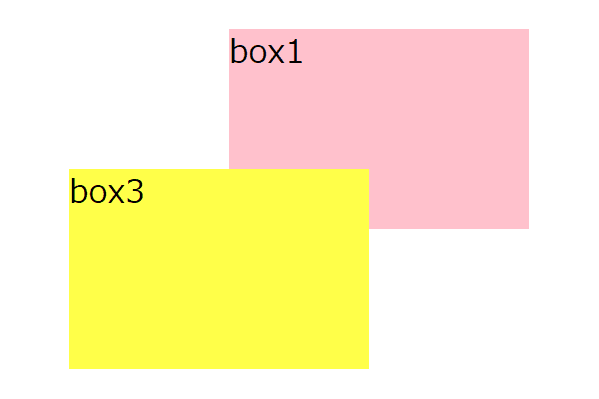
はい、「box2」が消えました・・・。
なぜマイナス数値を指定すると消えるのか
どうしてマイナス数値を指定すると消えるのでしょうか。
消えた原因
「box2」が消えた原因、それは親要素の後ろに回り込んでしまったためです。つまり、親要素のz-indexまで含めて考慮する必要があるのです。
対処法
「box2」を表示させるには、「box2」に指定した数値「-10」よりも小さい数値を親要素に指定すればOKです。
.container {
width: 600px;
height: 400px;
background: #fff;
position: relative;
z-index: -20;
}
.box1, .box2, .box3 {
width: 300px;
height: 200px;
position: absolute;
}
.box1 {
background: pink;
top: 30px;
left: 230px;
z-index: 0;
}
.box2 {
background: lightblue;
top: 100px;
left: 150px;
z-index: -10;
}
.box3 {
background: yellow;
top: 170px;
left: 70px;
z-index: 10;
}
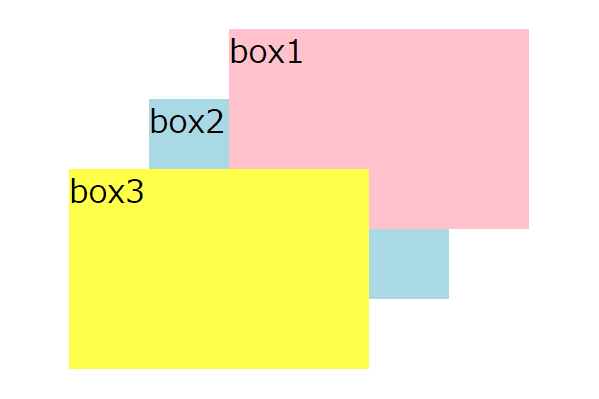
狙い通りの重なり順になりました!
まとめ
- マイナス数値を指定する場合は、親要素のz-indexまで考慮する必要がある
- 具体的には、マイナス数値を指定した要素よりも小さい数値を親要素に指定する
以上、z-indexでマイナスの値を指定しても効かない(表示が消える)ときの対処法を解説しました!
CSSを体系的に学ぶならこちらの参考書がおすすめ!↓