前回の記事で、WordPressにログイン出来なかったときの対処法を書きました。
その記事内でも書いていますが、reCAPTCHAを再度導入するときにプラグインを使用せずに導入してみたので、今回はその方法を書いていきます。
Contact Form 7でreCAPTCHAを導入する
当サイトのお問い合わせフォームには「Contact Form 7」というプラグインを使用しています。reCAPTCHAを再度導入する際に少し調べたところ、このContact Form 7で導入する方法がある事を知り、プラグインなしでいけるのならやってみようと思いました。
詳しく解説します。
Contact Form 7でreCAPTCHAを導入するには?
Contact Form 7でreCAPTCHAを導入するのは簡単です。
手順を解説します。
「Google reCAPTCHA」での設定
ここからは、
- サイトに「Contact Form 7」で設置したお問い合わせフォームがある
- Googleのアカウントを持っている
ことを前提に話を進めていきます。
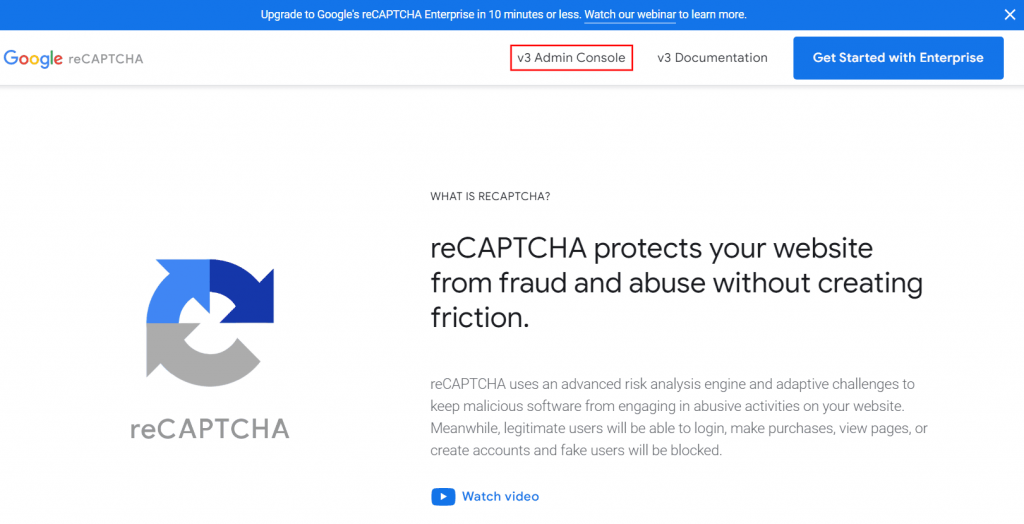
まず、Google reCAPTCHAのページへ行きます。
画面上にある「v3 Admin Console」をクリックします。

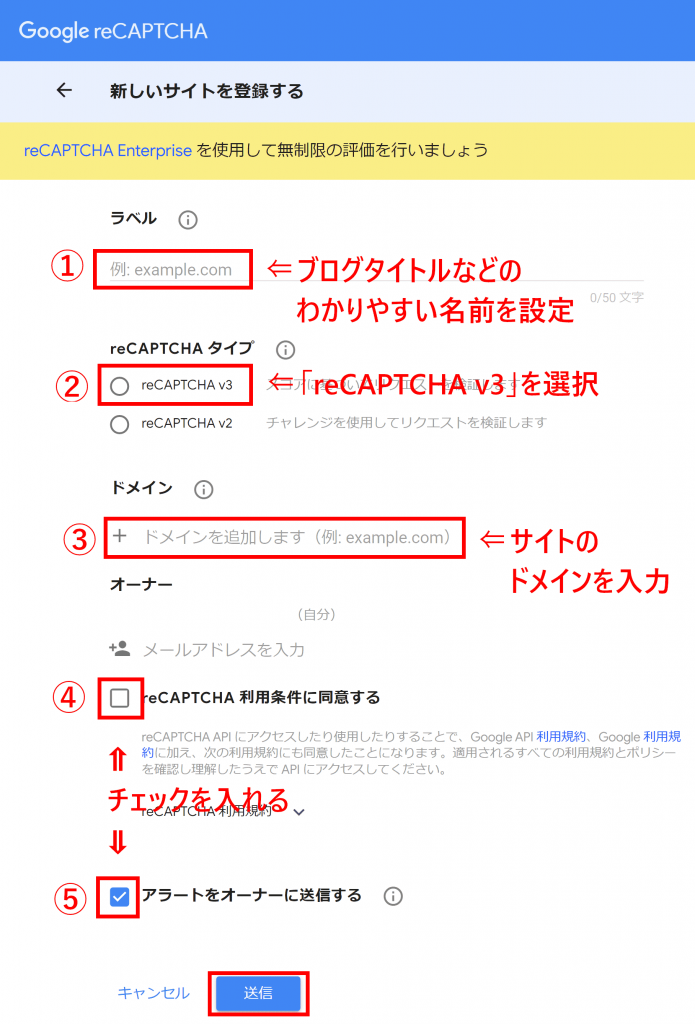
開いた画面で、
・①「ラベル」はブログタイトルなどの名前を設定
・②「reCAPTCHAタイプ」は v3 を選択
・③「ドメイン」はサイトのドメインを入力
・④、⑤にチェックを入れて「送信」ボタンをクリック

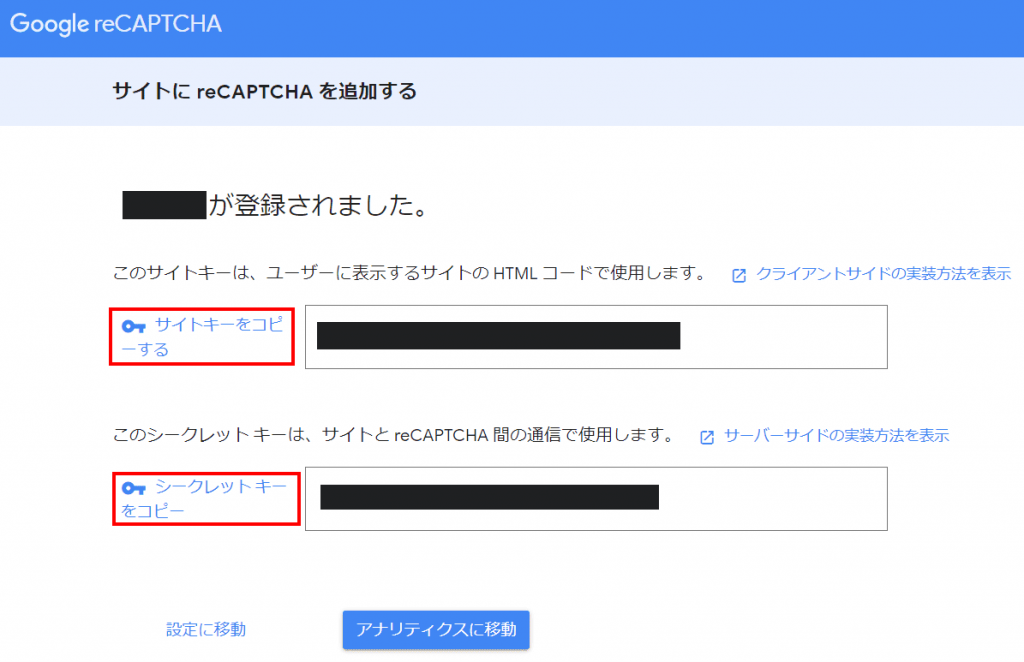
Google reCAPTCHAの登録完了画面が開くので、赤枠内をクリックしてサイトキーとシークレットキーをそれぞれコピーしておきます。

「Contact Form 7」での設定
次に、Contact Form 7での設定です。
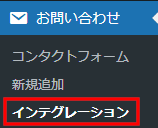
WordPressの管理画面で「お問い合わせ」→「インテグレーション」をクリックします。

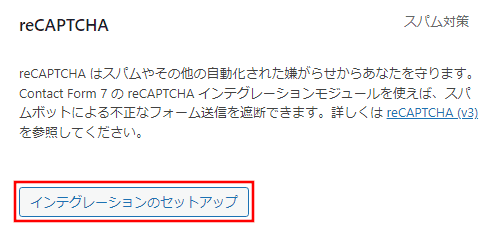
「reCAPTCHA」の「インテグレーションのセットアップ」をクリックします。

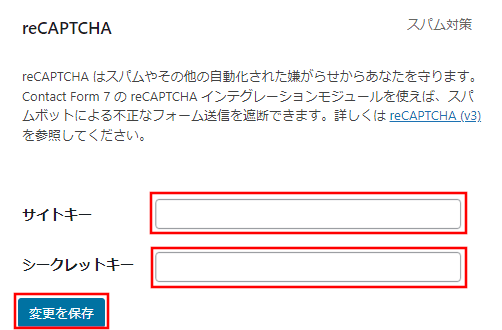
さきほどコピーしたサイトキーとシークレットキーをそれぞれ貼り付けて「変更を保存」をクリックします。

画面右下にreCAPTCHAのバッジが表示されていれば導入は完了です。

reCAPTCHAのバッジを非表示にする
reCAPTCHAのバッジの表示位置が画面右下にあって、「トップへ戻る」ボタンと被るので非表示にしました。
この設定は、お好みでどうぞ。
そもそもバッジを非表示にしてもいいのか?
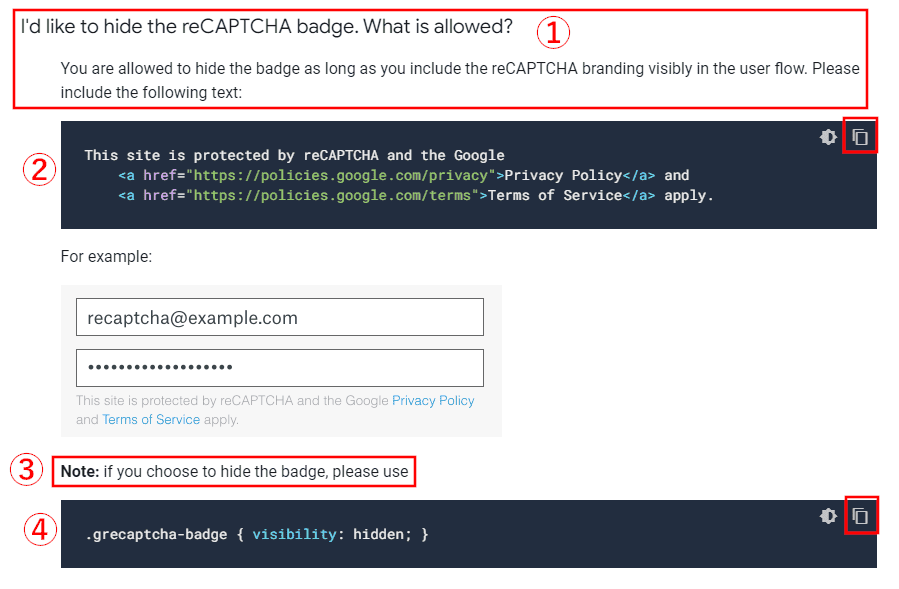
GoogleのreCAPTCHAサポートページには、こんな項目があります。

①には「サイトに次のテキストを設置してreCAPTCHAブランドを表示すれば、バッジを非表示にすることができます。」といったことが書かれています。
必要な手順を踏めばバッジを非表示にできるんですね。
テキストの設置
まずテキストを設置します。
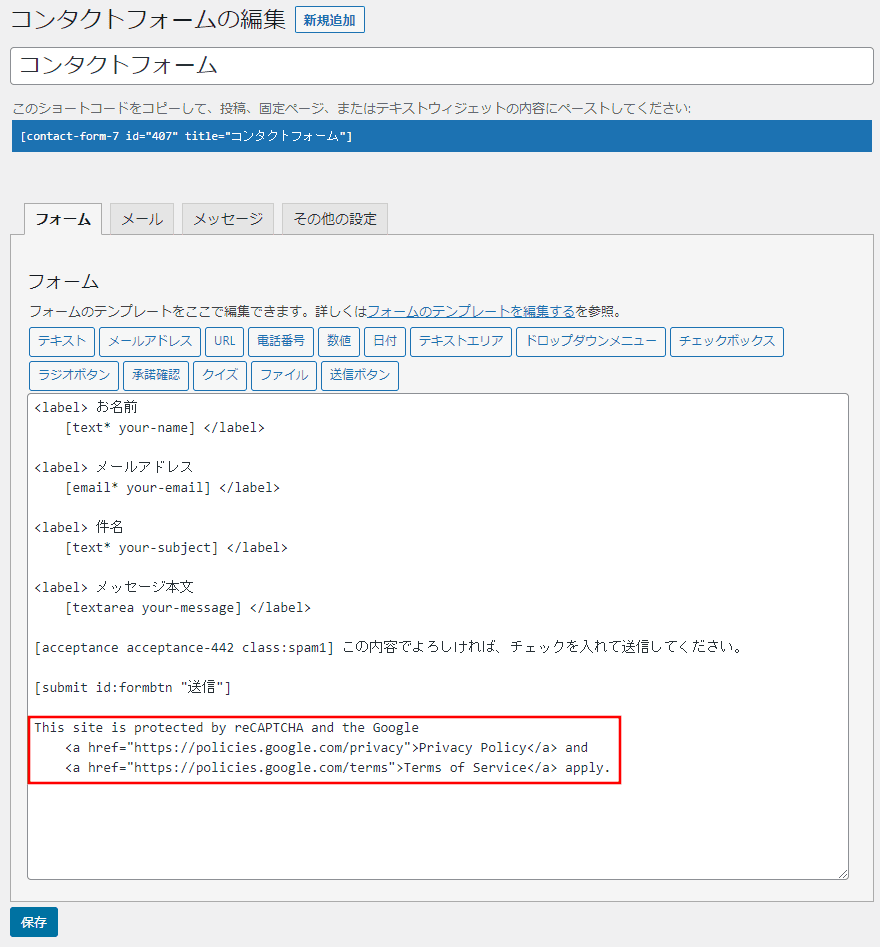
②のコードの右上にあるコピーアイコンをクリックして、Contact Form 7の編集画面に貼り付けて保存します。

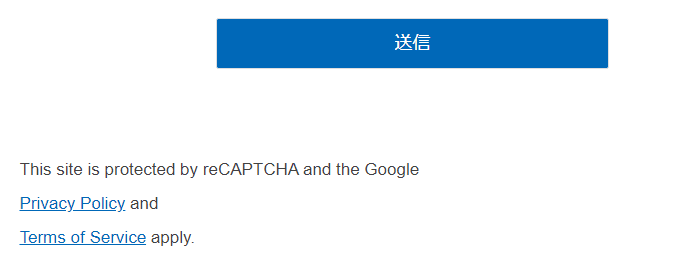
こんなふうに、お問い合わせフォームにテキストが表示されました。

これで、バッジを非表示にするための準備が出来ました。
バッジ非表示用コードを追記
③には「バッジを非表示にする場合は、次を使用してください」とあるので、 ④のコードの右上にあるコピーアイコンをクリックして、スタイルシートに貼り付けて「ファイルを更新」ボタンをクリックします。
これで、reCAPTCHAのバッジを非表示にすることが出来ました。
まとめ
今回の内容をまとめます。
- お問い合わせフォームのプラグイン「Contact Form 7」からreCAPTCHAを導入できる
- GoogleのreCAPTCHAページで設定後、Contact Form 7で設定すれば導入完了
- Google指定のテキストを設置すれば、reCAPTCHAのバッジを非表示にできる
導入は簡単なので、スパム対策の際の参考になれば幸いです。
以上、プラグインを使用せずにreCAPTCHAを導入する方法でした!