
「Local(Local by Flywheel)」のWordPressは初期設定では非SSL(http通信)です。 本番環境ではないのでこのままでもいいのですが、できるものはやっておこうということでSSL化(https通信) していきたいと思います。
⇒LocalでWordPressのローカル環境を簡単に構築する
では「Local」で構築したローカル環境のWordPressをSSL化するにはどうすればいいのか。詳しく解説します。
Local管理画面でSSL設定
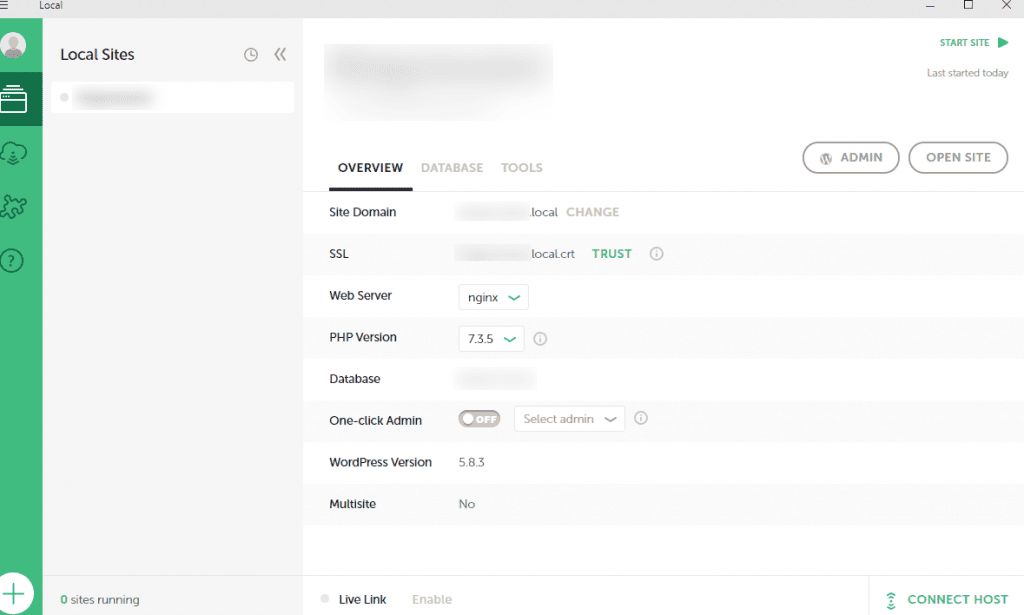
まずLocalの管理画面を立ち上げます。

右上の「START SITE」をクリックします。

「SSL」のところの「TRUST」をクリックします。

「ユーザーアカウント制御画面」が出て「このアプリがデバイスに変更を加えることを許可しますか?」と問われるので「はい」をクリック。
「TRUST」が「TRUSTED」に変わります。

これでLocal管理画面でのSSL設定は完了です。
WordPress管理画面でSSL設定
次にWordPress管理画面で設定をします。
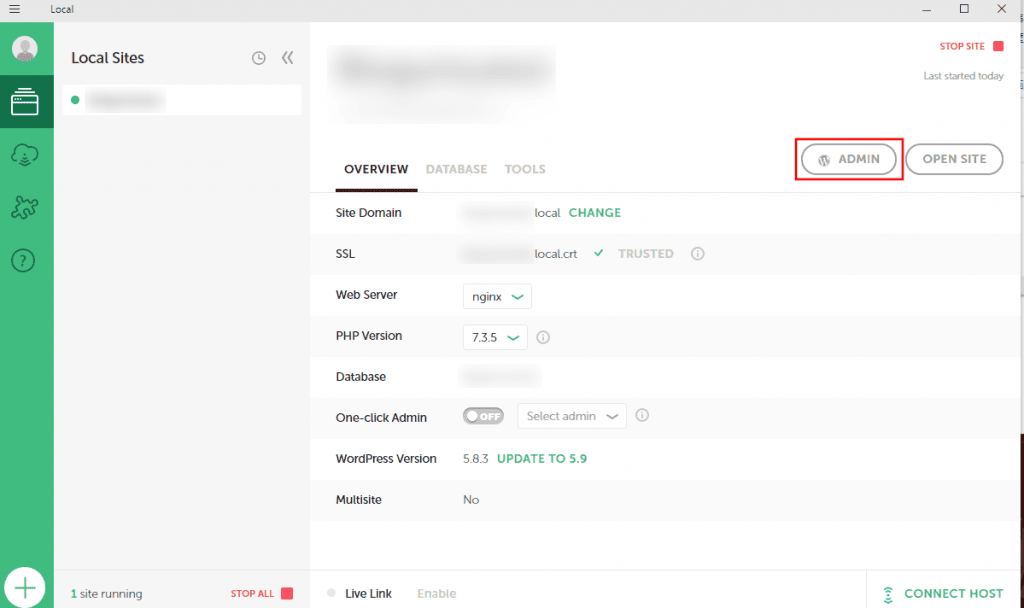
まずLocal管理画面の右側にある「ADMIN」をクリックします。

ログインしてWordPressの管理画面を開き「設定」→「一般」をクリックします。

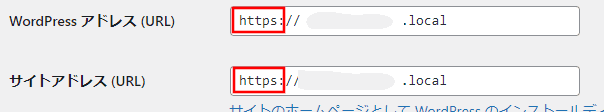
「WordPressアドレス」と「サイトアドレス」の「http」の部分を「https」に変更します。

一番下にある「変更を保存」ボタンをクリックします。

一旦ログアウトするので再度ログインします。
ログイン後、アドレスバーを確認して「保護されていない通信」表示から鍵アイコン表示に変わっていればローカル環境のSSL化完了です。
まとめ
補足ですが、今の状態だとリダイレクト設定(常時SSL化)まで実施していないので、httpでアクセスしたら非SSLで繋がってしまいますが、まあローカル環境ですし仮にプラグイン等で常時SSL化できたとしても後々問題が起きないとも限らないので、ひとまずはこれでOKとします。
ということで今回は、ローカル環境のWordPressをSSL化する方法を解説しました!