カスタマイズ– tag –
-

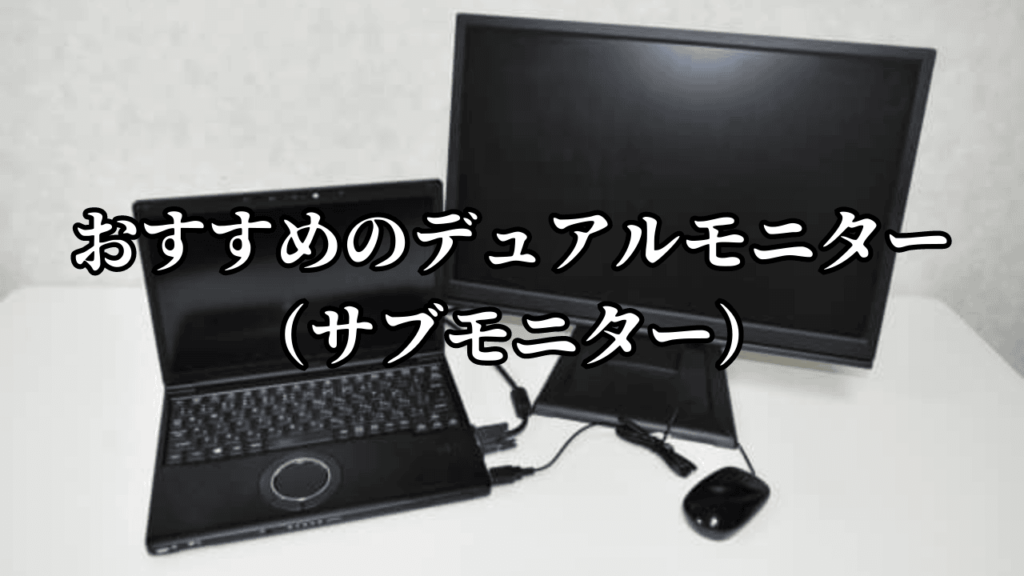
おすすめのデュアルモニター(サブモニター)
今回は、おすすめのデュアルモニター(サブモニター)を紹介します。 正直、今販売されている機種は価格帯が同じならスペックや仕様に大差無く、どれを選んでも間違いがありません。あとは好きなメーカーであるとか、ご自身のこだわりポイントがカバーでき... -

Amazon公式サイトで突然英語表示になったときの対処法
Amazonのサイトを見ているときに、たまに突然英語表示になることがありませんか?経験上他のページからトップページに戻ったときに英語表示になる確率が高いです。ショッピングを続けようにもさっぱり意味がわからないので困りますよね。 ということで、今... -

クロスバイクにバーエンドバーを取り付けると乗るのが楽になった!
ロードバイクと違いクロスバイクはフラットバーハンドルのため、取れるポジションが限られています。ポジションに自由度がないと長距離を走るときに肩や腕にストレスがかかり、疲れがたまりやすくなります。 そこで、バーエンドバーを取り付けることでポジ... -

ファミマTカードのリボ払い設定を解除する方法
ファミマTカードは支払いコースに「店頭支払いコース」と「口座引落しコース」の2種類があり、カード発行をネットで行うと「店頭支払いコース」に設定されます(後でコース変更可能)。 この「店頭支払いコース」は支払金額設定の初期設定が「リボ払い」... -

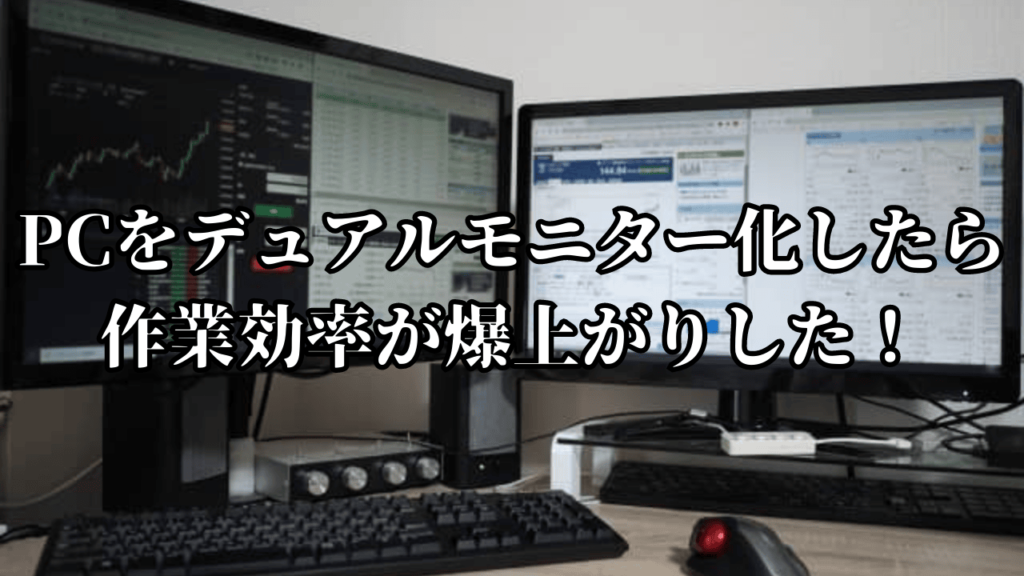
PCをデュアルモニター化したら作業効率が爆上がりした!
サブモニターを導入したらブログの記事作成やWeb制作において、かなり効率が上がりました。こんなに快適なら、もっと早く導入すれば良かったとつくづく思います。 この記事ではデュアルモニター化を検討している方に向けて、メリットや選び方、設定方法な... -

CSSを覚えたらブログを自在にデザインできる!
WordPressや導入したテーマの設定で、ある程度ブログデザインのカスタマイズはできますが 「この部分がもう少しこうだったらいいのに」とか「ここはちょっとデザインに凝りたい」と思うことはないでしょうか? せっかく立ち上げた自分のブログ、少しでもデ... -

Flexboxなら横並び・縦並び・中央寄せが簡単に出来る!
CSSの「Flexbox」は「float」等に比べ、簡単に要素をレイアウト出来るモジュールです。もはやレイアウトを組む際の主流と言ってもいいのではないでしょうか。今回はFlexboxの書き方やプロパティと値の種類を見ていきたいと思います。 この記事はこんな方に... -

positionプロパティで要素の配置を決める
CSSで要素の配置を決めたいときには「position」プロパティを使うと便利です。このプロパティはCSSでは使う機会も多いと思います。この記事では、それぞれの値がどんな動きになるのか見ていきたいと思います。 【要素の移動量を決める「top」「left」「bot...
12