CSSでテキスト等を上下中央に配置したい場面は多いかと思います。そんなとき出番となるのが「vertical-align」プロパティですが、「vertical-align: middle;」と指定しても上下中央にならないことがあります。
今回は、なぜvertical-alignが効かないのか?そして、そんなときの対処法を書いていきます。
結論:「display: table-cell;」を使う
vertical-alignが効かないときの対処法は「display: table-cell;」を使うことです。
詳しく解説します。
vertical-alignが効かない原因:ブロック要素に指定している
大体のパターンはこれだと思います。vertical-alignは「インライン要素」か「テーブルセル」にしか効かないのですが、それを「ブロック要素」に指定しているからです。
vertical-alignは要素間での縦位置を調整するもので、通常下記のような使い方をします。
インライン要素での挙動
インライン要素での挙動を見てみます。
vertical-alignを指定しない場合
vertical-alignを指定しない場合どうなるのでしょうか。
<div class="container">
<div class="text">テキスト1<span>テキスト2</span></div>
</div>.container {
width: 600px;
height: 200px;
background: #fff;
text-align: center;
}
.text {
background: lightblue;
font-size: 2rem;
}
span {
font-size: 1rem;
color: #10f;
}
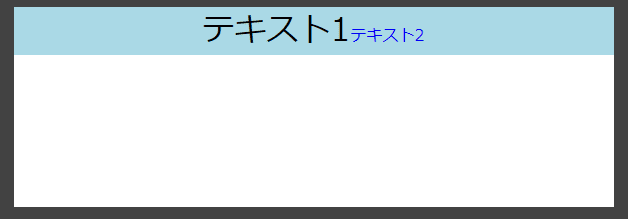
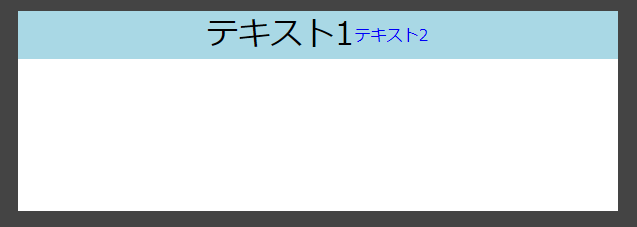
インライン要素である「span」タグで囲った「テキスト2」が行の下端と揃っています。これはvertical-alignを指定していなくても、初期値である「vertical-align: baseline;」が効いているためです。
vertical-alignを指定した場合
では「テキスト2」に 「vertical-align: middle;」 と指定してみます。
span {
font-size: 1rem;
color: #10f;
vertical-align: middle;
}
「テキスト2」が行の縦位置中央に配置されました。
こんな感じでvertical-alignはインライン要素には効くのですが、ブロック要素には効かないんです。
とはいえ、ブロック要素にvertical-alignを効かせたい場面はありますよね。そこで今回のテーマ、そんな場合どうすればいいのかを解説していきます。
対処法:ブロック要素に効かせるには「display: table-cell;」を使う
対処法は「display: table-cell;」を使います。これを使うことで「table」タグの特徴を持たせることが出来るんです。
試しに、ブロック要素である「text」クラスに「vertical-align: middle;」だけ指定して「display: table-cell;」を指定しない場合どうなるのか見てみましょう。
「display: table-cell;」の指定なし
<div class="container">
<div class="text">テキスト</div>
</div>.container {
width: 600px;
height: 200px;
background: #fff;
text-align: center;
}
.text {
background: lightblue;
font-size: 2rem;
height: 100%;
vertical-align: middle;
}
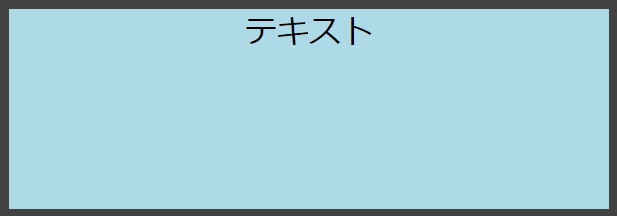
当然ですが、「vertical-align: middle;」 を指定しただけでは効きせん。
では、「vertical-align: middle;」+「display: table-cell;」を指定してみます。このとき同時に親要素には「display: table;」を指定します。
「display: table-cell;」を指定する
<div class="container">
<div class="text">テキスト</div>
</div>.container {
width: 600px;
height: 200px;
background: #fff;
display: table;
text-align: center;
}
.text {
background: lightblue;
font-size: 2rem;
display: table-cell;
vertical-align: middle;
}
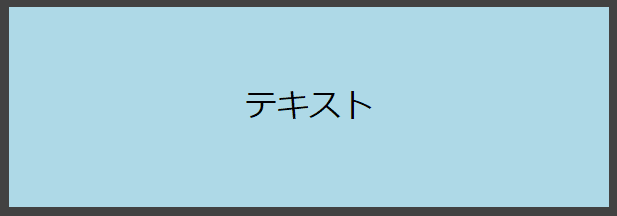
テキストが上下中央に配置されました!
今回、テキストを内包する要素には「height: 100%;」と指定していませんが、親要素の高さと同じになっています。つまり「display: table-cell;」を使うと「width」や「height」は無視されるということですね。なので「display: table-cell;」を使う要素のサイズを変えたい場合は親要素で調整することになります。
「display: table-cell;」を使うときの注意点
今まで見てきたように、vertical-alignをブロック要素でも使える「display: table-cell;」は非常に重宝します。しかし使う上で気を付けたいポイントがあります。それはレスポンシブ対応の場合に少し厄介な挙動をする点です(詳細は割愛しますが・・・)。ですので状況によってはFlexbox等、「vertical-align」+「display: table-cell;」以外のやり方も選択肢に入れたほうがよさそうです。
まとめ
ポイントをまとめます。
- vertical-alignが効かないときは、大体はブロック要素に指定していることが原因
- ブロック要素に効かせるには「display: table-cell;」を使う
- 「display: table-cell;」はレスポンシブデザイン時の挙動に注意が必要
こんな感じですが、 「display: table-cell;」 を上手く使うことでvertical-alignを使う機会も増えてくるかと思います。
以上、vertical-alignが効かないときの対処法でした!
CSSを体系的に学ぶならこちらの参考書がおすすめ!↓